Form Oluşturun
Formlar bölümü, müşterilerinizden veri toplamak için sürükle-bırak yöntemiyle kolayca formlar oluşturmanıza olanak tanır. Bu alanda ihtiyacınıza uygun form alanlarını ekleyerek özel formlar tasarlayabilir ve bunları yayına alabilirsiniz. Yayınladığınız formları müşterilerinizle paylaşarak onların doldurmasını sağlayabilir ve böylece geri bildirim, sipariş, başvuru veya farklı veri toplama süreçlerini daha verimli bir şekilde yönetebilirsiniz.

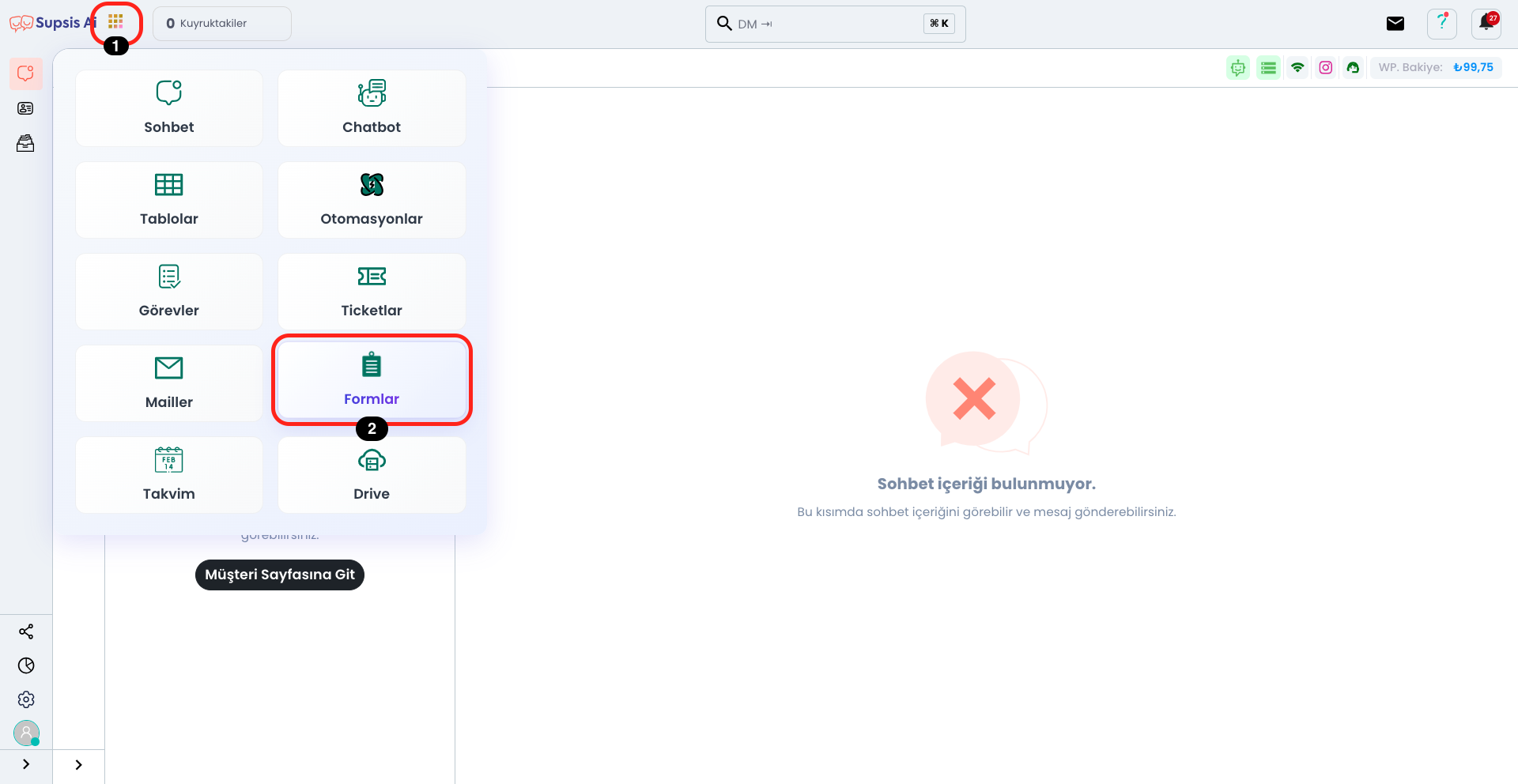
En üst sol tarafta bulunan Supsis AI logosunun hemen yanındaki Uygulamalar ikonuna tıklayın. Açılan menüden işaretli kısımdaki "Formlar" butonuna tıklayarak devam edin.

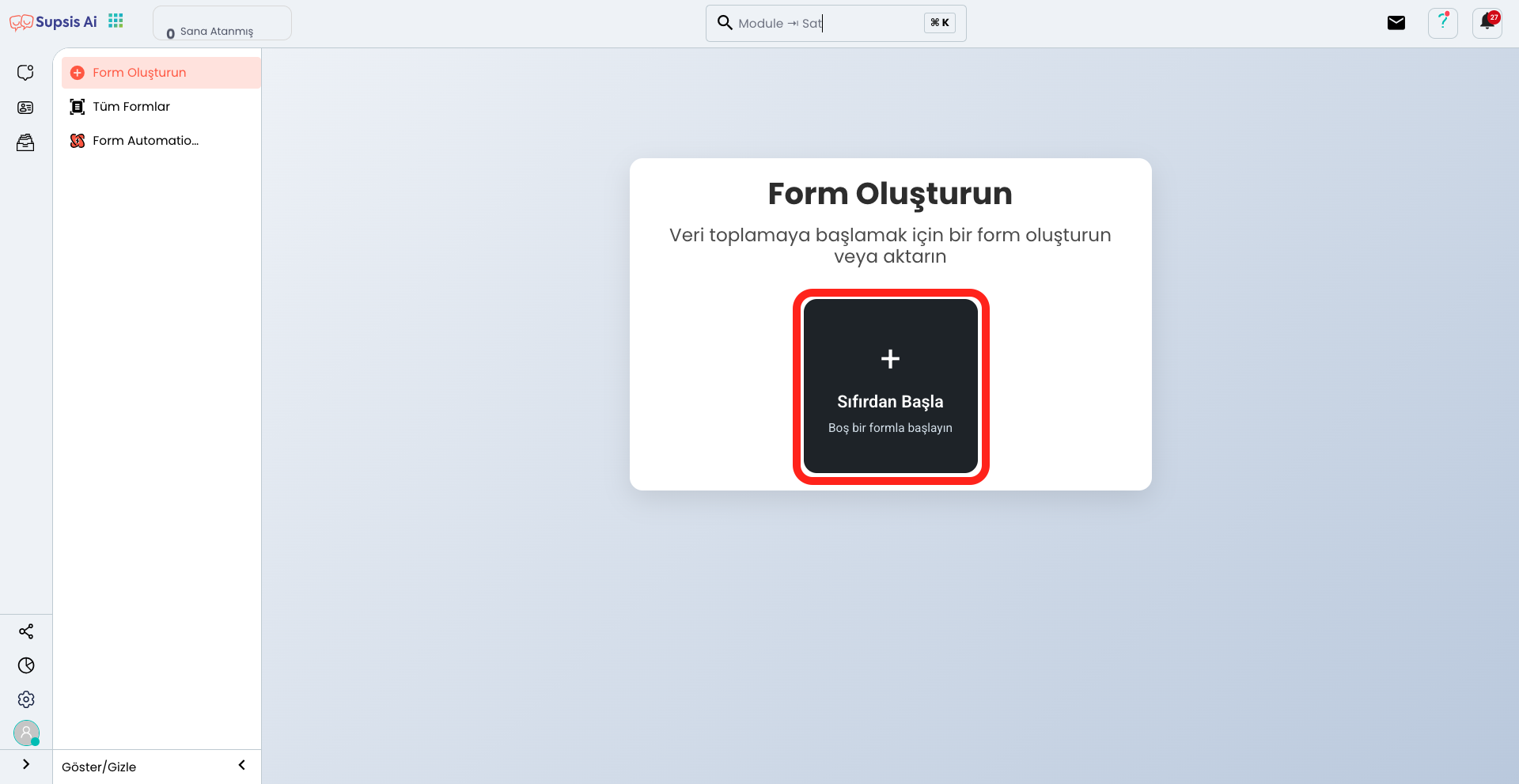
Açılan sayfada "Sıfırdan Başla" butonuna tıklayarak form oluşturma sayfasına gidebilirsiniz.

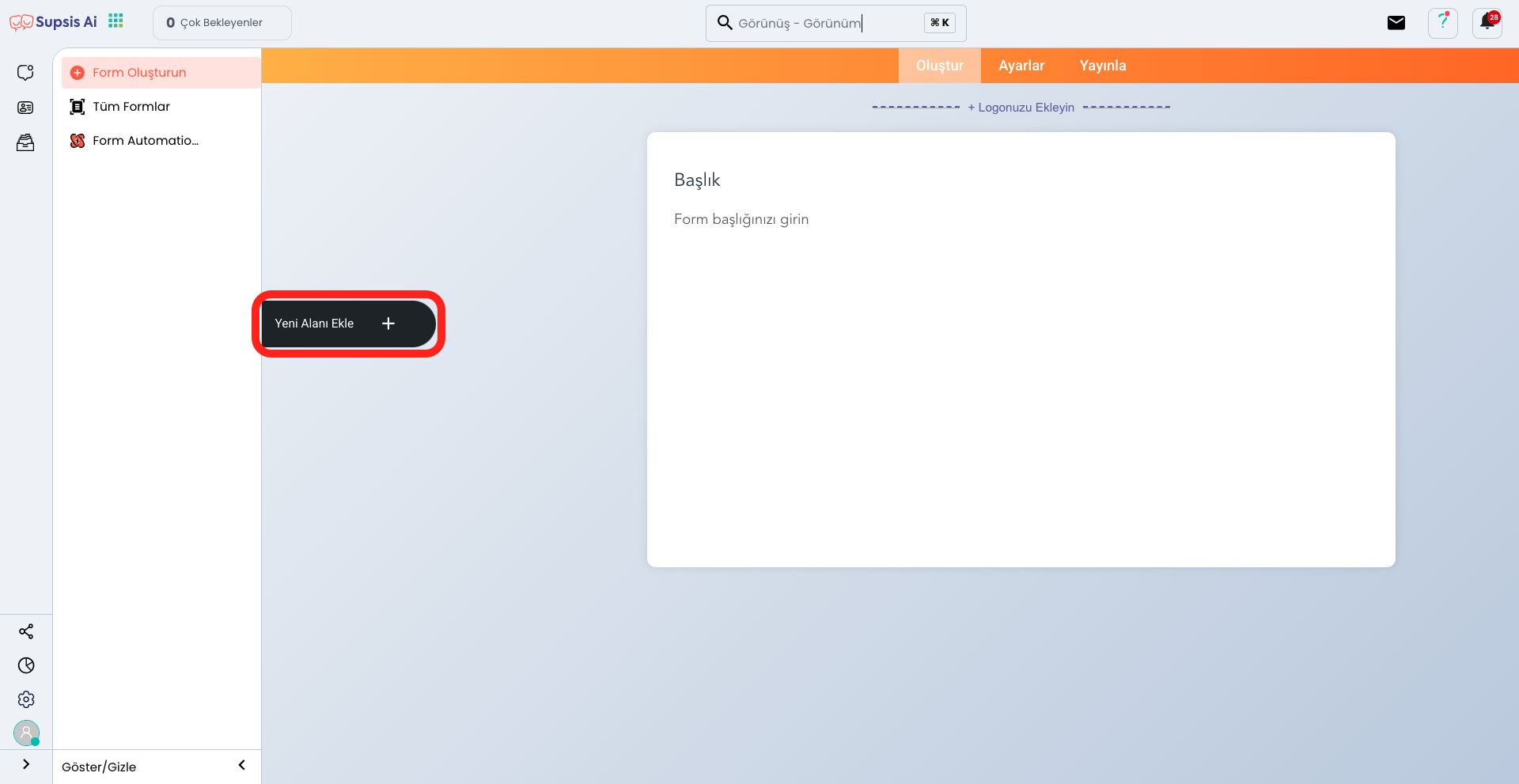
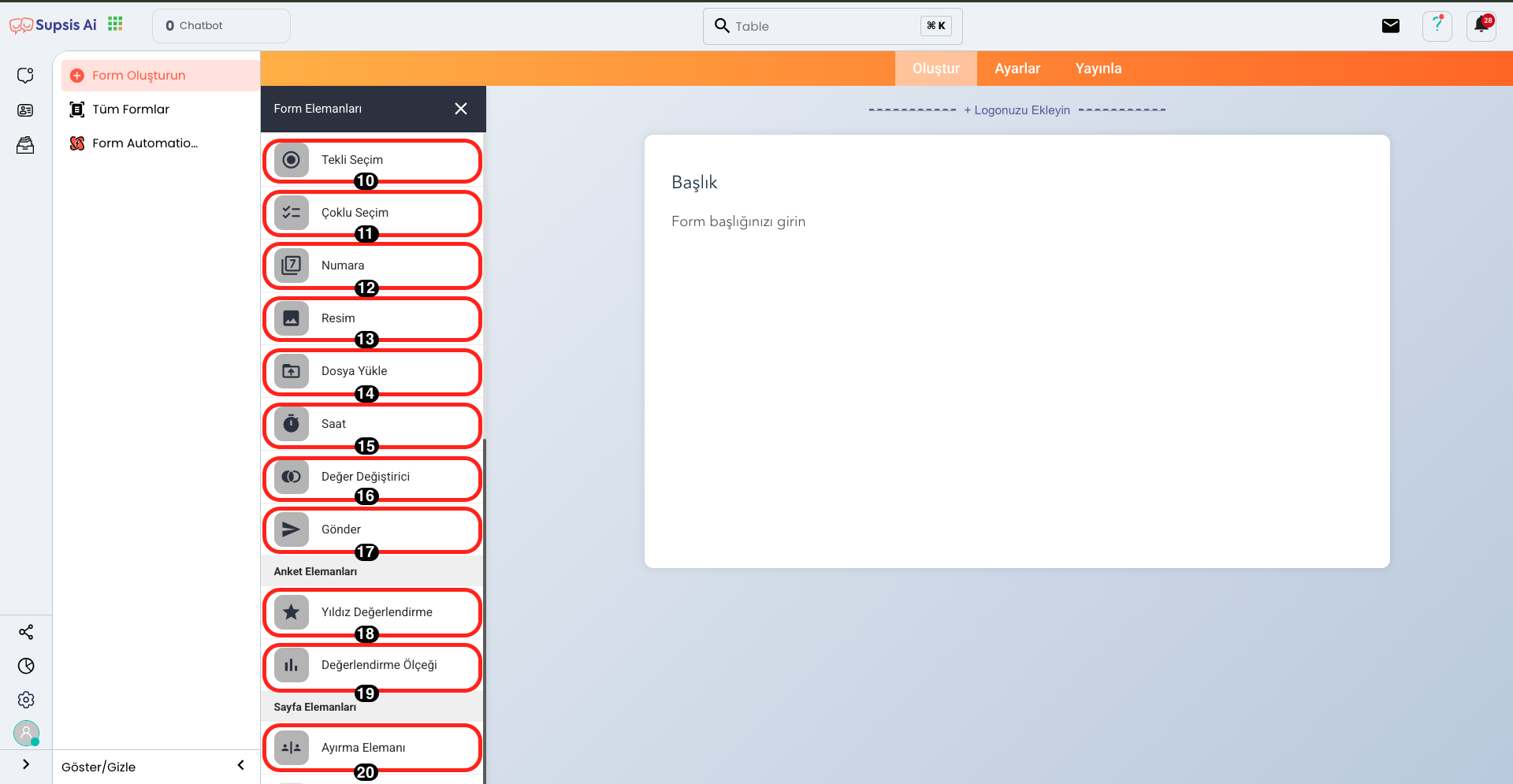
Form oluşturma sayfasına geldikten sonra "Yeni Alan Ekle" butonuna tıklayarak ekleyebileceğiniz alanların bulunduğu menüyü görüntüleyebilirsiniz.

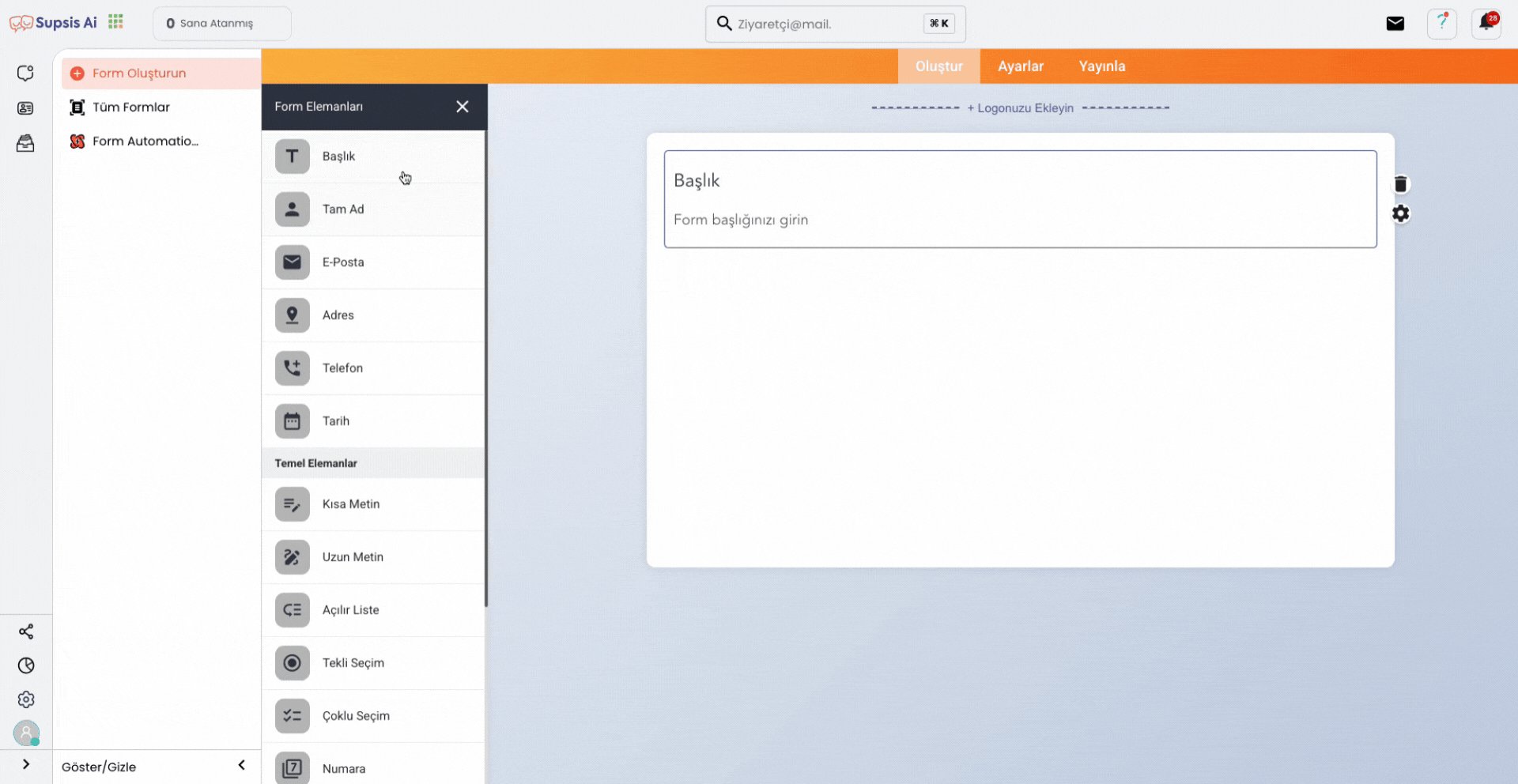
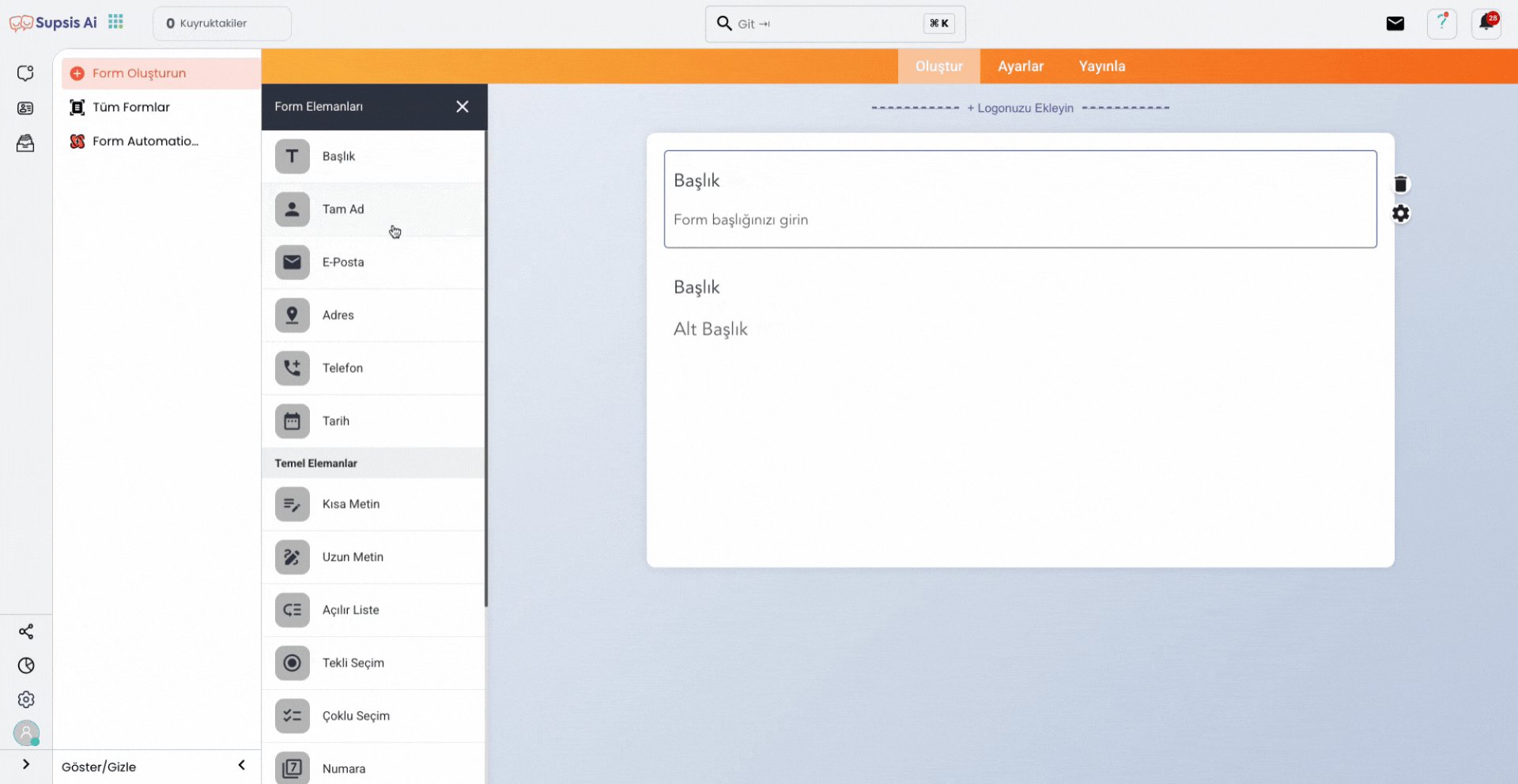
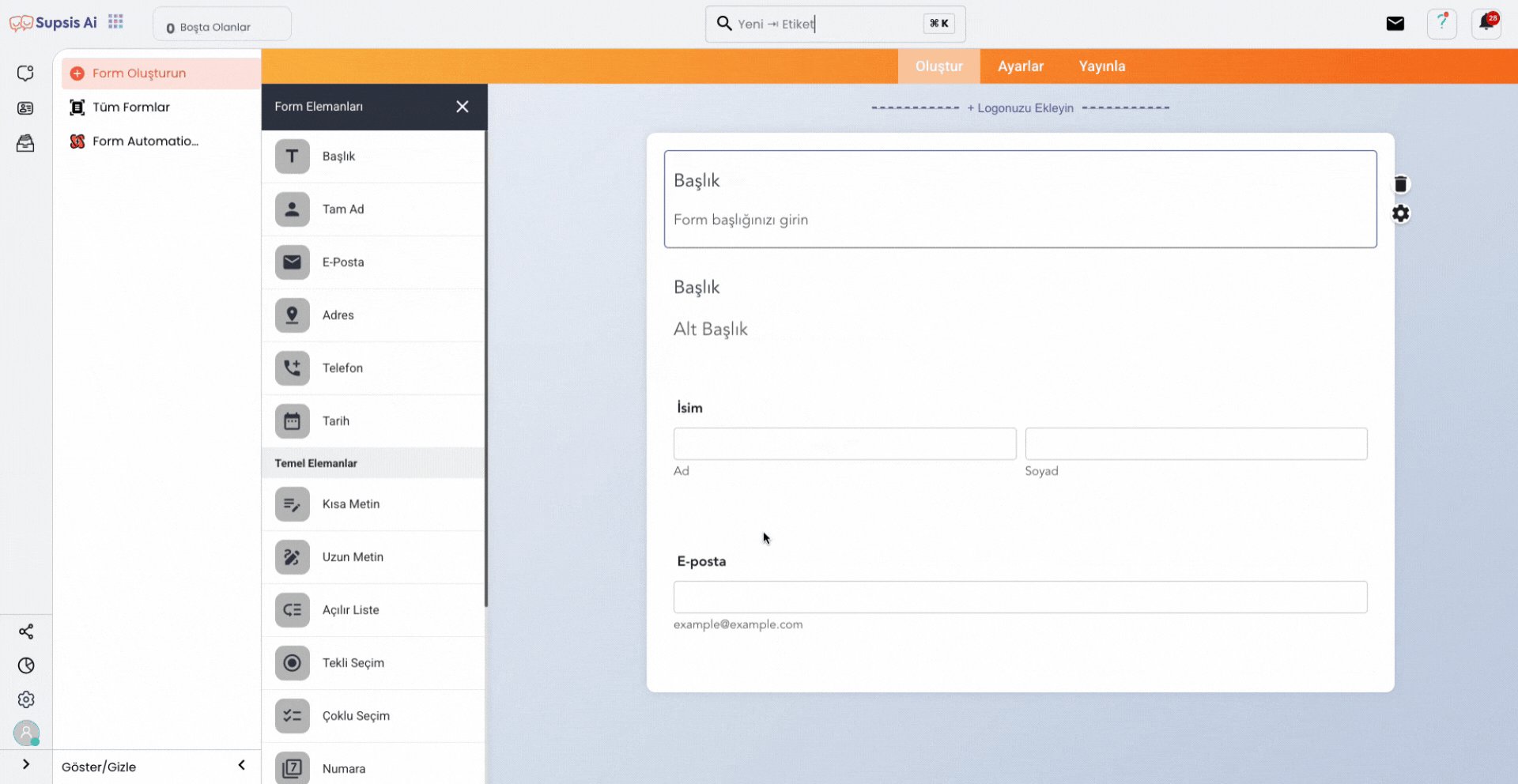
Açılan alanda, sürükle bırak yöntemiyle ihtiyacınıza uygun form alanlarını kolayca ekleyebilirsiniz. Formunuza metin kutuları, onay kutuları, açılır menüler ve diğer özel alanları ekleyerek, müşterilerinizden almak istediğiniz verileri belirleyebilirsiniz. Bu özellik, form oluşturma sürecini hızlı ve pratik hale getirirken, kullanıcı deneyimini de iyileştirir. Eklediğiniz her alanı özelleştirerek, formunuzu tamamen ihtiyaçlarınıza göre şekillendirebilirsiniz.


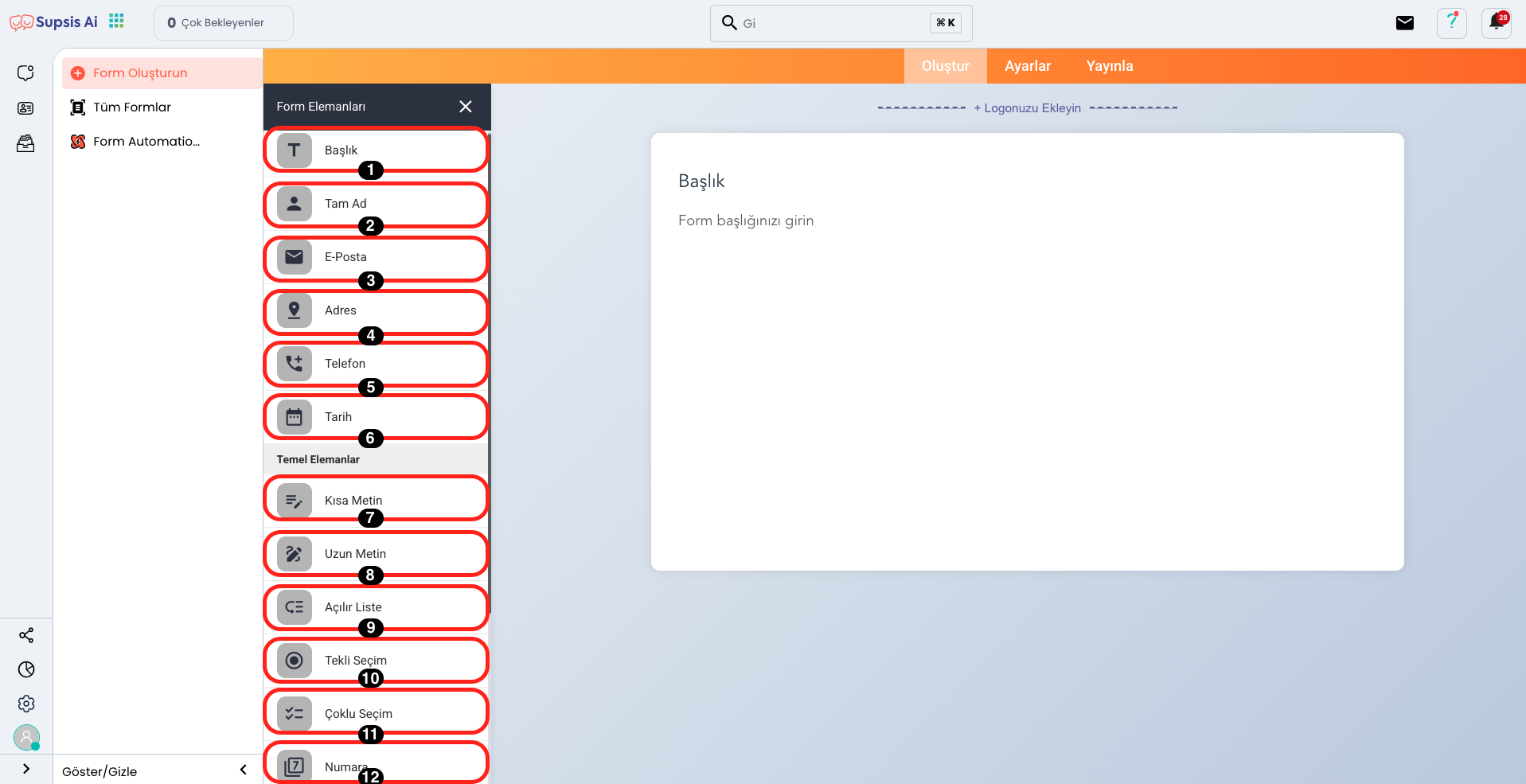
Form Oluşturma Öğeleri:
- Başlık
- Tam Ad
- E-Posta
- Adres
- Telefon
- Tarih
- Kısa Metin
- Uzun Metin
- Açılır Liste
- Tekli Seçim
- Çoklu Seçim
- Numara
- Resim
- Dosya Yükle
- Saat
- Değer Değiştirici
- Gönder
- Yıldız Değerlendirme
- Değerlendirme Ölçeği
- Ayırma Elemanı
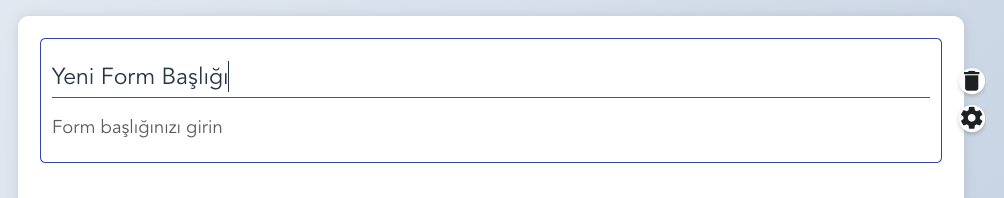
1.) Başlık

Bu öğe, formun üst kısmında belirgin bir başlık oluşturmanıza olanak tanır. Başlık ekleyerek formun amacını net bir şekilde ifade edebilir ve kullanıcıların form içeriğini daha hızlı anlamalarını sağlayabilirsiniz. Başlık, metin boyutu, rengi ve hizalaması gibi çeşitli özelleştirme seçenekleri ile düzenlenebilir.
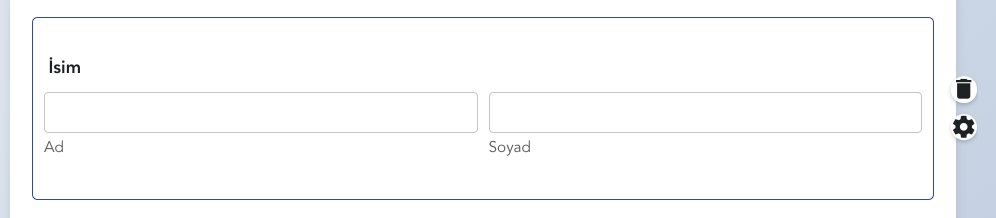
2.) Tam Ad

Bu alan, kullanıcıların ad ve soyad bilgilerini girmesi için kullanılır. Form dolduran kişinin kimliğini belirlemek için önemli bir veri giriş alanıdır. Genellikle zorunlu alan olarak işaretlenebilir ve doğrulama kuralları uygulanarak eksik veya hatalı girişlerin önüne geçilebilir. Kullanıcının rahatça doldurabilmesi için geniş bir metin kutusu olarak tasarlanmıştır.
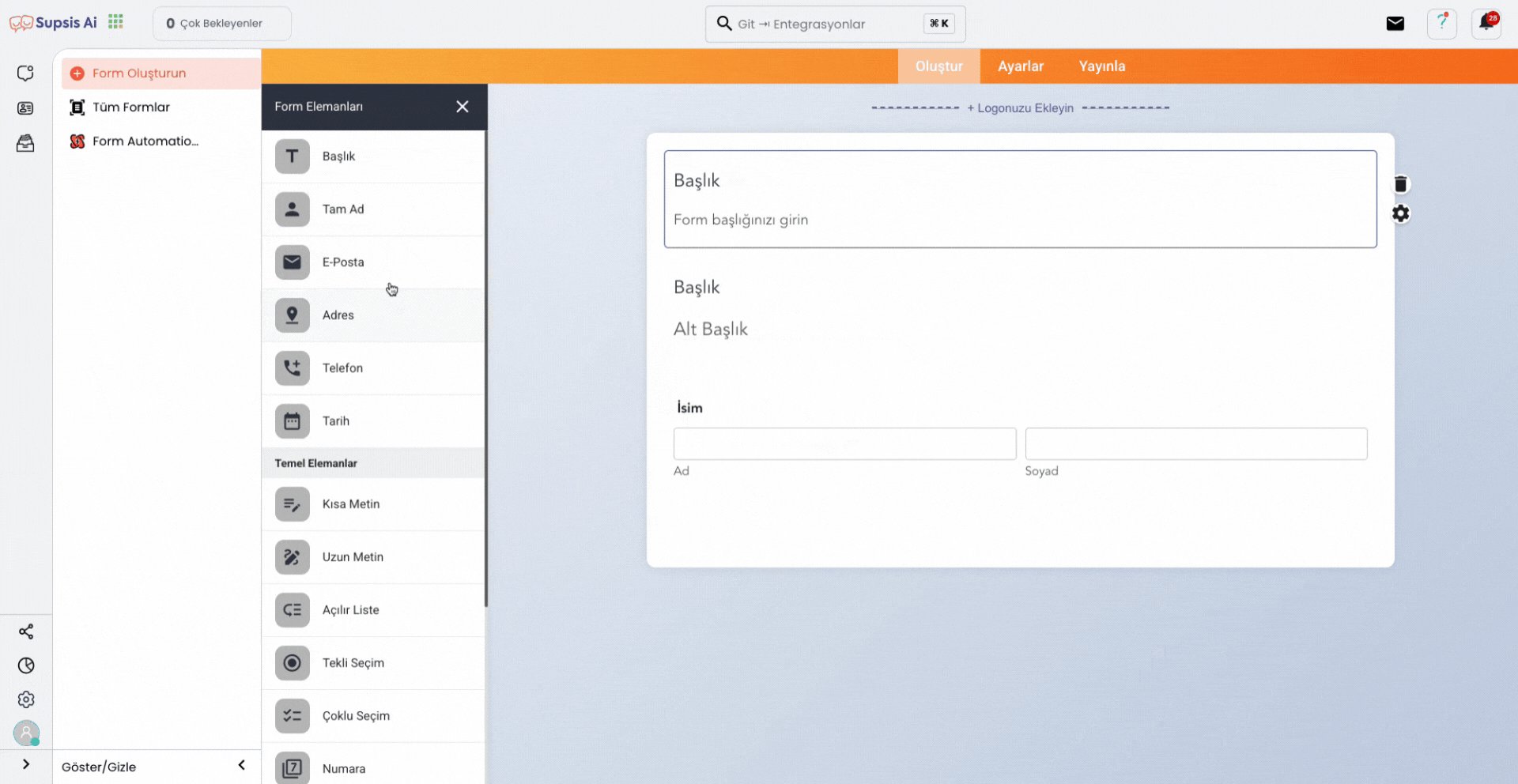
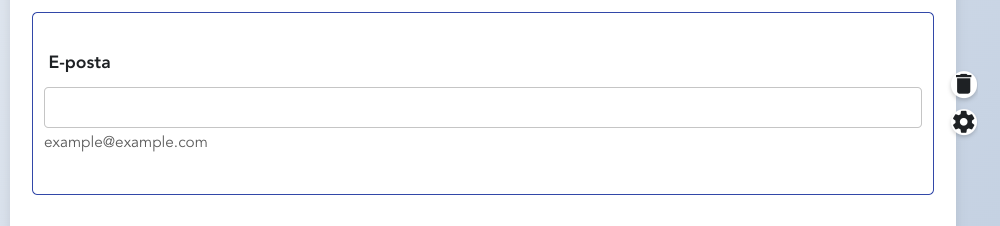
3.) E-Posta
 ,
,
Bu alan, kullanıcıların geçerli bir e-posta adresi girmesini sağlar. Form ile iletişim kurulabilmesi veya otomatik yanıt gönderilebilmesi için genellikle zorunlu alan olarak belirlenir. Kullanıcının yanlış veya hatalı bir e-posta girmesini önlemek amacıyla doğrulama kuralları uygulanabilir. Ayrıca, girilen e-posta adresinin doğru formatta olup olmadığını kontrol eden bir mekanizma bulunur.
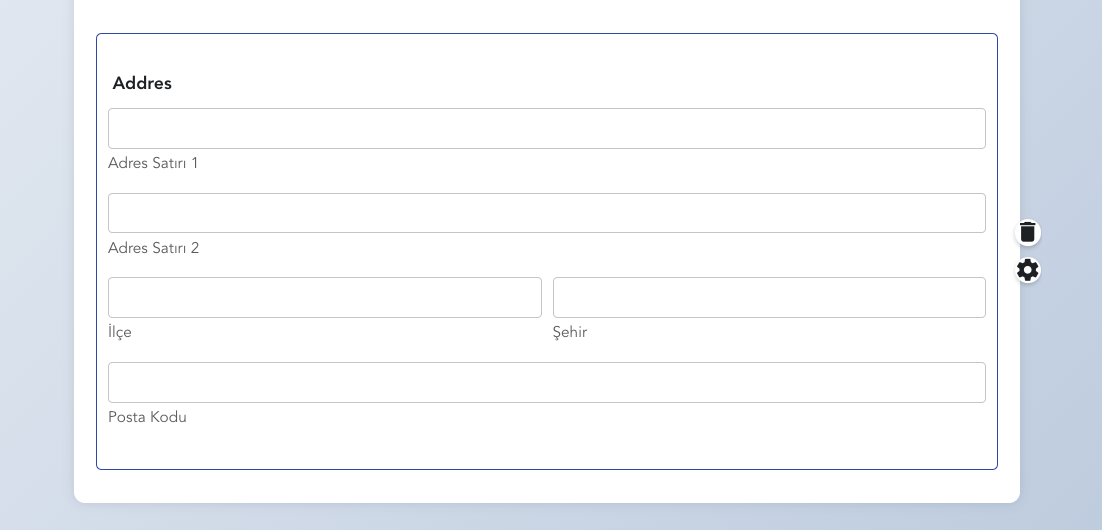
4.) Adres

Bu alan, kullanıcının tam adres bilgisini girmesini sağlar. Genellikle sokak adı, bina numarası, şehir, posta kodu ve ülke gibi bilgileri içeren bir dizi alt alanla birlikte sunulur. Adres alanı, kullanıcıların teslimat veya iletişim için gerekli tüm adres bilgilerini doğru bir şekilde girmelerini sağlamak amacıyla detaylı bir formata sahip olabilir. Ayrıca, kullanıcı dostu olması için her bir adres bileşeni için ayrı kutulara sahip olabilir.
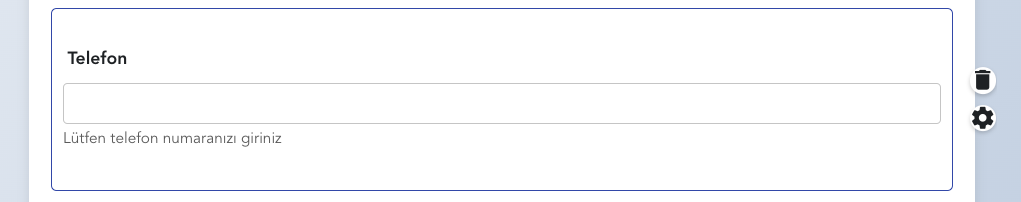
5.) Telefon

Bu alan, kullanıcının telefon numarasını girmesini sağlar. Genellikle, iletişim için alternatif bir kanal sağlamak amacıyla zorunlu alan olarak belirlenir. Telefon numarası, belirli bir formatta (örneğin, ülke kodu ile birlikte) girilmesi gereken bir alandır. Kullanıcının yanlış veya eksik bilgi girmesini engellemek için doğrulama kuralları uygulanabilir. Ayrıca, telefon numarasının uluslararası formatta olup olmadığını kontrol etmek için ekstra doğrulamalar eklenebilir.
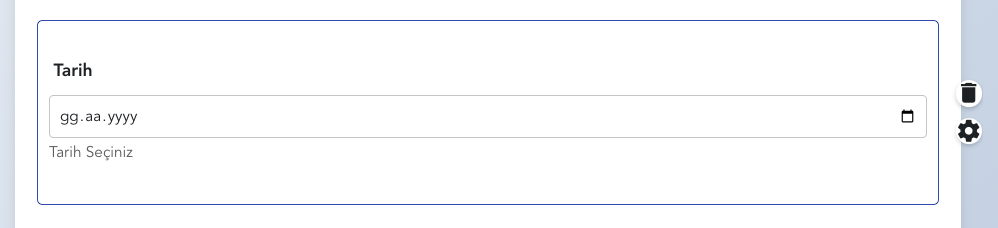
6.) Tarih

Bu alan, kullanıcının bir tarih seçmesini sağlar. Genellikle, etkinlik tarihleri, doğum günü, rezervasyon tarihi veya başka zamanlı işlemler için kullanılır. Tarih alanı, takvim (datepicker) aracılığıyla görsel olarak sunulabilir, bu sayede kullanıcılar daha hızlı ve doğru bir şekilde tarih seçebilir. Ayrıca, tarih formatı (gün/ay/yıl veya yıl/ay/gün) gibi seçenekler de belirlenebilir, böylece kullanıcıların doğru formatta tarih girmesi sağlanır.
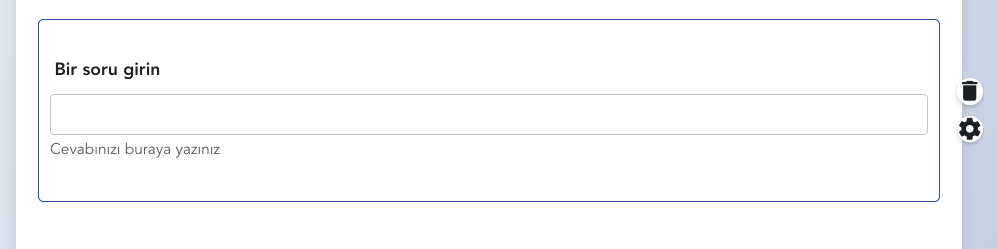
7.) Kısa Metin

Bu alan, kullanıcının kısa bir metin girmesini sağlar. Genellikle, isim, başlık, konu veya diğer kısa yanıtlar için kullanılır. Kullanıcılar bu alanda birkaç kelime ya da cümle yazabilirler. Kısa metin alanları, genellikle tek satırlık olacak şekilde tasarlanır ve belirli bir karakter veya kelime limitiyle sınırlandırılabilir. Bu özellik, formda hızlı yanıtlar almanızı sağlamak için ideal olup, kullanıcıdan özgürce ancak kısa ve öz bilgiler talep edebilirsiniz.
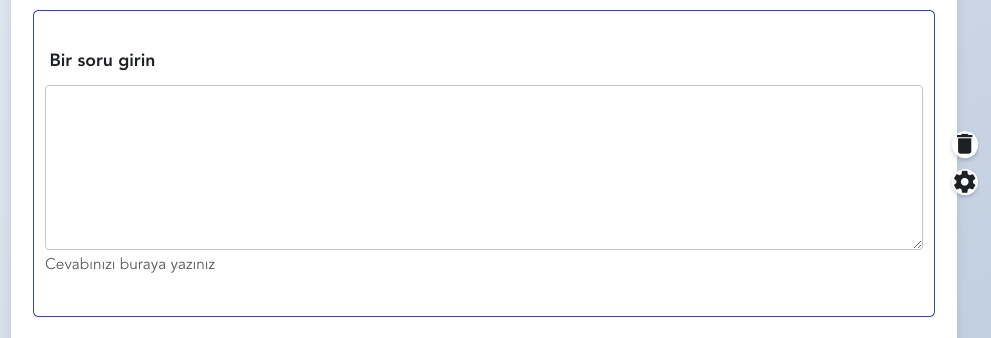
8.) Uzun Metin

Bu alan, kullanıcının daha uzun ve detaylı bir metin girmesini sağlar. Genellikle açıklamalar, yorumlar, geri bildirimler veya daha uzun yanıtlar talep edilen durumlarda kullanılır. Uzun metin alanı, genellikle birden fazla satırdan oluşan bir kutu şeklinde sunulur ve kullanıcıların özgürce yazabilmelerine olanak tanır. Bu alanın içinde karakter sınırı belirlenebilir, böylece yazılacak metnin uzunluğu kontrol edilebilir. Uzun metin alanı, daha geniş açıklamalar almanızı sağlar ve formu daha esnek hale getirir.
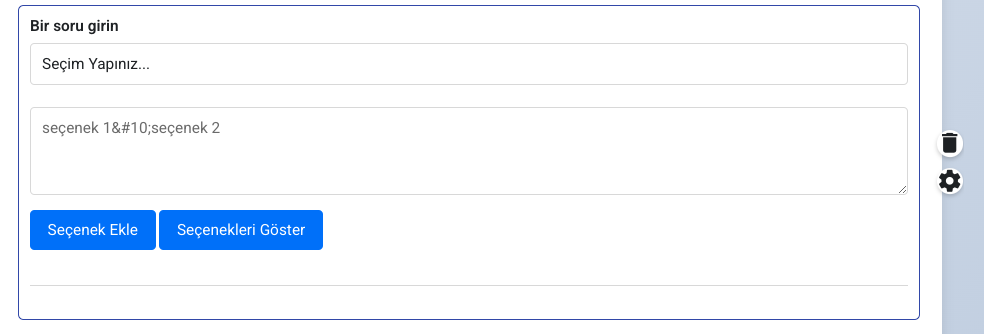
9.) Açılır Liste

Açılır liste, kullanıcının önceden belirlenmiş seçeneklerden birini seçmesine olanak tanır. Bu form öğesi, uzun seçenek listelerini daha derli toplu bir şekilde sunmak için kullanılır. Kullanıcı, açılır listeyi tıkladığında seçenekler görünür ve listeden birini seçerek formu doldurur. Genellikle, ülkeler, şehirler, kategoriler veya herhangi bir sınırlı seçenek sunulacaksa tercih edilir. Açılır liste, kullanıcılara doğru ve hızlı bir seçim yapma imkanı tanırken, formun düzenini de sadeleştirir. Bu öğe, hatalı veya eksik veri girişlerini engellemek için faydalıdır.
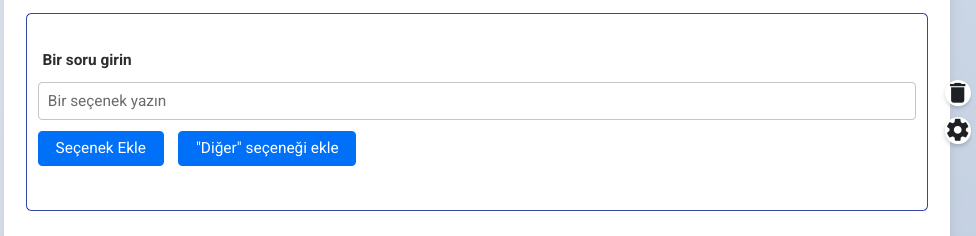
10.) Tekli Seçim

Tekli seçim, kullanıcının birden fazla seçenek arasından yalnızca bir tanesini seçmesine olanak tanır. Bu form öğesi, genellikle "Evet/Hayır", "Kadın/Erkek", "Onaylı/Onaysız" gibi ikili seçimlerde veya tek bir seçenek gerektiren durumlarda kullanılır. Kullanıcı, önceden belirlenen seçenekler arasında yalnızca birini seçebilir. Bu öğe, kullanıcıların seçim yapmalarını kolaylaştırırken, yanıtların doğru ve net olmasını sağlar. Genellikle onay kutuları veya radyo düğmeleri (radio button) şeklinde görsel olarak sunulur.
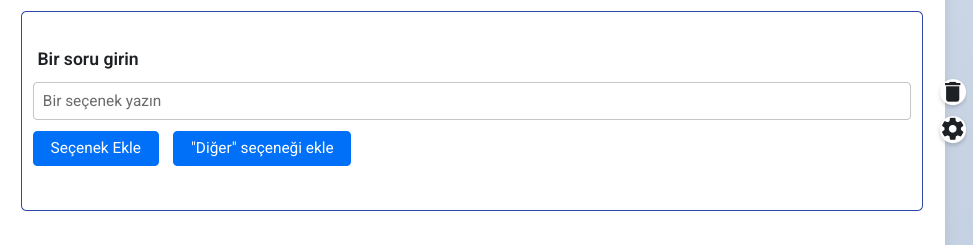
11.) Çoklu Seçim

Çoklu seçim, kullanıcının birden fazla seçenek arasından birden fazla seçim yapabilmesine olanak tanır. Bu form öğesi, kullanıcıların birden fazla yanıtı işaretlemeleri gereken durumlar için idealdir. Örneğin, "Hangi ürünleri satın almayı düşünüyorsunuz?" gibi bir soruya, kullanıcılar birden fazla seçenek arasında tercih yapabilirler. Seçenekler genellikle onay kutuları (checkbox) şeklinde sunulur ve kullanıcı birden fazla kutuyu işaretleyebilir. Bu özellik, özellikle anketler, geri bildirim formları veya seçeneklerin çoklu olacağı durumlarda kullanılır.
12.) Numara

Numara form öğesi, kullanıcının yalnızca sayısal bir değer girmesini sağlayan bir alandır. Genellikle telefon numarası, yaş, miktar veya başka sayısal veri girişi için kullanılır. Bu form öğesi, kullanıcının yalnızca rakamlardan oluşan bir giriş yapmasına olanak tanır ve genellikle artı (+) veya eksi (-) butonları ile birlikte gelir, böylece kullanıcı sayı üzerinde artış ya da azalış yapabilir. Bu alan, sayı girilmesi gereken durumlarda doğruluğu sağlamak ve yanlış veri girişlerini engellemek için tercih edilir.
13.) Resim

Resim form öğesi, kullanıcıların form içinde görsel bir öğe eklemelerini sağlar. Bu özellik, herhangi bir dosya yüklemesi yapmadan yalnızca görselin görüntülenmesine olanak tanır. Genellikle başlık, logo veya herhangi bir görsel öğe eklemek için kullanılır. Kullanıcılar resim öğesini ekleyerek formunuzu görsel olarak daha çekici hale getirebilir ve görsellerle mesajınızı güçlendirebilirsiniz. Resim öğesi, formda görsel içerik göstermek için pratik bir yöntem sunar.
14.) Dosya Yükle

"Dosya Yükle" form öğesi, kullanıcıların bilgisayarlarından dosya yüklemelerine olanak tanır. Bu özellik, belge, resim, PDF veya başka herhangi bir dosya türünü form aracılığıyla almanıza imkan verir. Kullanıcılar bu alanı kullanarak, belirli dosyaları kolayca seçip yükleyebilirler. Dosya yükleme özelliği, özellikle başvuru formları, destek talepleri veya herhangi bir dosya gönderimi gerektiren işlemler için oldukça faydalıdır. Yüklenen dosyalar formunuzu tamamlayan kullanıcılar tarafından sunulan verilerle birlikte kaydedilir.
15.) Saat

"Saat" form öğesi, kullanıcıların bir saat seçmesini sağlar. Bu özellik, belirli bir zaman dilimi seçimi gereken durumlar için kullanışlıdır. Kullanıcılar, bu alanda bir saat ve dakika belirterek formu tamamlayabilirler. Örneğin, bir randevu formunda veya etkinlik katılım formunda saat seçimi yapmak için bu alan tercih edilebilir. Saat öğesi, zaman yönetimi gerektiren işlemler için doğru ve etkili bir veri toplama aracı sunar.
16.) Değer Değiştirici
 v
v
"Değer Değiştirici" form öğesi, kullanıcıların belirli bir değeri artırıp azaltmalarına olanak tanır. Bu özellik, genellikle sayısal veri toplama işlemlerinde kullanılır. Örneğin, bir ürün siparişi formunda kullanıcıların istediği miktarı seçebilmesi için kullanılabilir. Kullanıcılar, artı (+) ve eksi (-) butonlarına tıklayarak değerleri kolayca artırıp azaltabilirler. Bu öğe, sayısal verilerin hızlı ve doğru bir şekilde toplanmasına yardımcı olur, özellikle miktar seçimlerinin önemli olduğu durumlar için ideal bir çözümdür.
17.) Gönder

"Gönder" form öğesi, kullanıcıların formu doldurduktan sonra bilgilerini sisteminize iletmelerini sağlar. Bu öğe, formun tamamlanmasını ve verilerin kaydedilmesini sağlayan en son adımdır. Genellikle bir formun altında bulunan büyük ve dikkat çekici bir buton olarak yer alır. Kullanıcılar, formu doldurduktan sonra "Gönder" butonuna tıklayarak tüm bilgileri sisteme iletebilir ve formun başarılı bir şekilde tamamlandığını bildiren bir onay mesajı alabilirler. Bu öğe, kullanıcı etkileşimini sonlandırmak ve veri toplama sürecini tamamlamak için önemlidir.
18.) Yıldız Değerlendirme

"Yıldız Değerlendirme" form öğesi, kullanıcılara bir hizmet, ürün veya deneyim hakkında değerlendirme yapmalarını sağlar. Bu öğe, genellikle 1'den 5'e kadar olan bir yıldız aralığı ile görünür ve kullanıcılar, deneyimlerini puanlamak için yıldızları tıklayarak seçerler. Yıldız Değerlendirme, kullanıcı geri bildirimlerini toplamanın ve müşteri memnuniyetini ölçmenin etkili bir yoludur. Bu öğe, kullanıcıların memnuniyetlerini hızlı ve görsel olarak iletmelerine olanak tanır. Yıldız değerlendirmeleri, ürün veya hizmetin genel kalitesini anlamak için önemli veriler sunar ve kullanıcıların tercihlerini daha iyi analiz etmenize yardımcı olabilir.
19.) Değerlendirme Ölçeği

"Değerlendirme Ölçeği" form öğesi, kullanıcılara bir konu hakkında derecelendirme yapma imkanı sunar. Bu öğe, genellikle belirli bir aralıkta (örneğin, 1 ile 10 arasında) kullanıcıların bir ürün, hizmet veya deneyimi puanlamalarına olanak tanır. Değerlendirme ölçeği, bir değerlendirme puanı alırken daha ayrıntılı ve esnek yanıtlar sağlar, çünkü kullanıcılar, sadece "iyi" veya "kötü" gibi basit cevaplar yerine, memnuniyet derecelerini daha ince bir şekilde ifade edebilirler. Bu öğe, özellikle geri bildirim almak ve kullanıcıların deneyimlerini daha doğru bir şekilde ölçmek için kullanışlıdır.
20.) Ayırma Elemanı

"Ayırma Elemanı" form öğesi, formunuzu daha düzenli ve okunabilir hale getirmek için kullanılır. Bu öğe, form alanları arasında görsel bir sınır veya boşluk ekler. Genellikle yatay bir çizgi şeklinde görünür ve formun farklı bölümleri arasında net bir ayrım sağlar. Kullanıcıların bir formu doldururken daha kolay odaklanabilmesi için bölümleri ayıran bu eleman, özellikle karmaşık formlarda veya birden fazla bilgi kategorisi içeren formlarda faydalıdır. Ayırma Elemanı, formunuzun genel görünümünü iyileştirir ve kullanıcı deneyimini artırır.