Şablonlar
Şablonlar, Email Şablonları, Supsis’in iletişim yönetimi aracıdır. Bu menü, farklı senaryolar için önceden hazırlanmış e-posta şablonlarını görüntülemenizi ve düzenlemenizi sağlar. Bu bölümden şablonları ihtiyacınıza göre özelleştirebilir, belirli müşteri gruplarına uygun mesajlar oluşturabilir ve otomatik e-posta gönderim süreçlerini yönetebilirsiniz. Özellikle müşteri etkileşimini artırmak, zamandan tasarruf sağlamak ve tutarlı bir iletişim stratejisi oluşturmak için bu araç oldukça faydalıdır.
Şablon Oluşturma

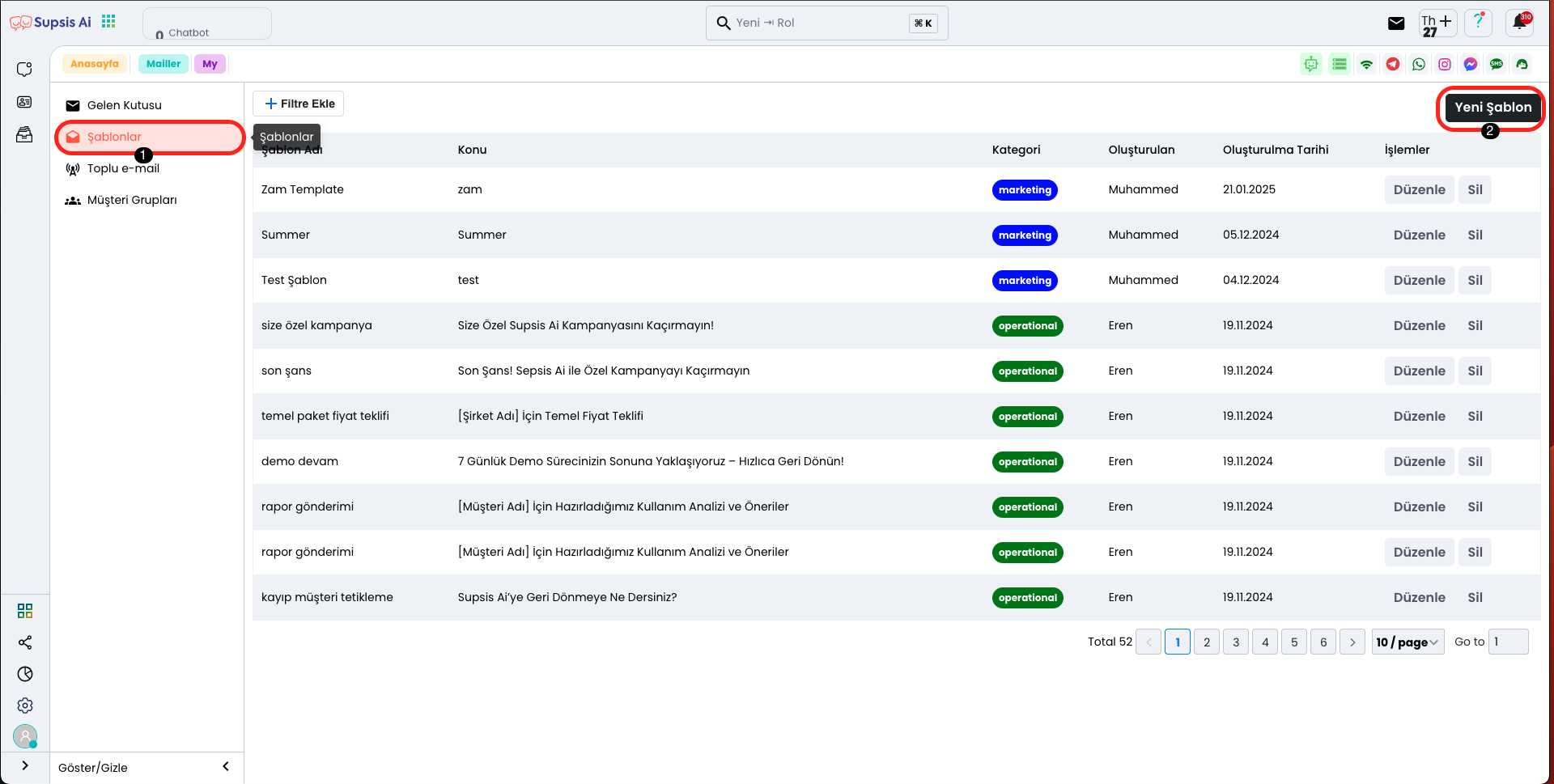
Mail sayfasında sol tarafta bulunan menüden "Şablonlar" sekmesine tıklayın. Ardından açılan sayfada, yeni bir şablon oluşturmak için "Yeni Şablon" butonuna tıklayın.

Yeni Şablon Oluşturma Öğeleri:
- Şablon Seç
- Şablon Adı
- Konu
- Kategori
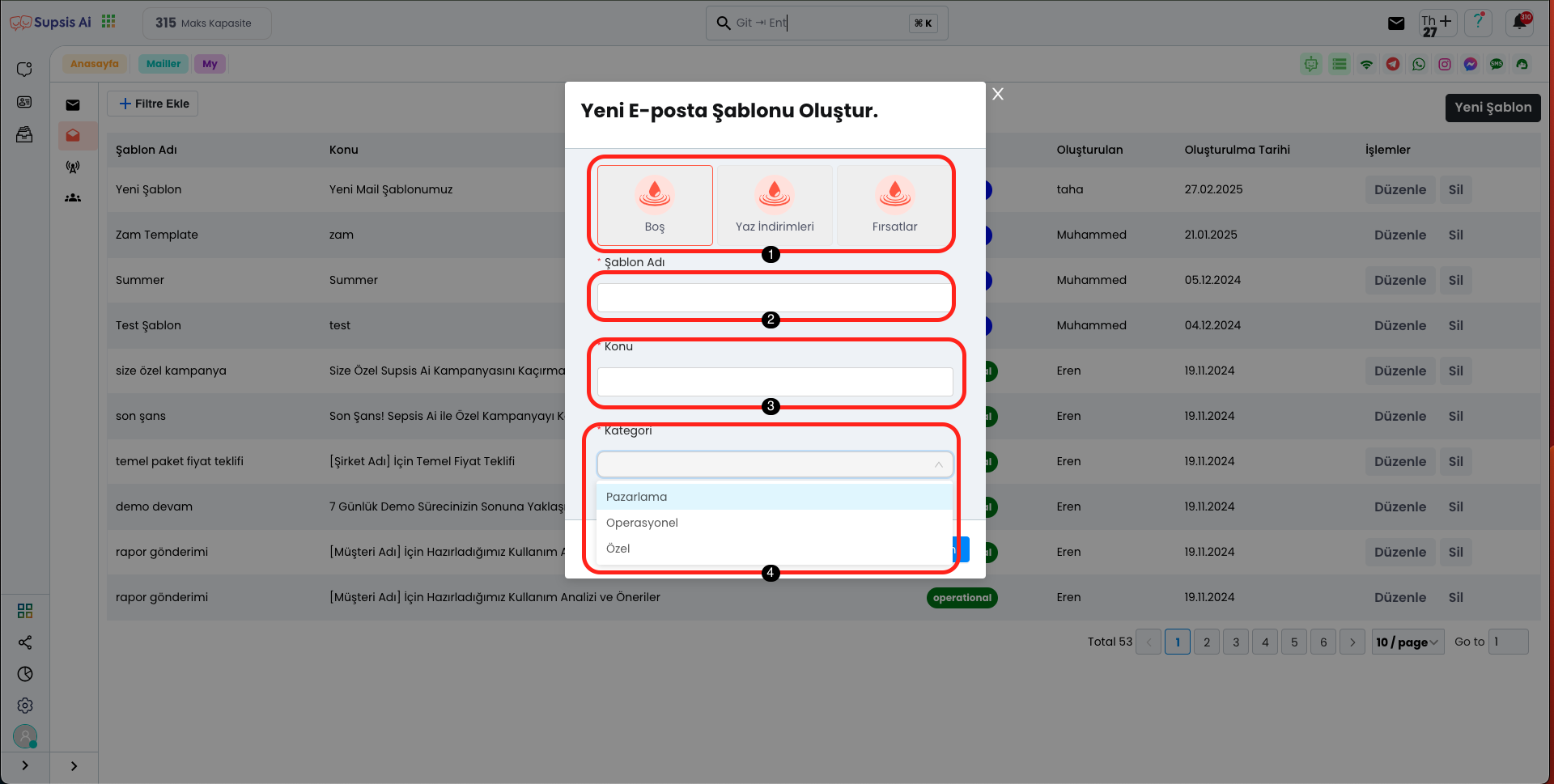
1.) Şablon Seç
Bu alanda açılan modalın en üst kısmındaki bölümde, sol tarafta yer alan “Boş” yazan butona tıklayarak tamamen boş ve temiz bir şablon oluşturabilirsiniz. Bunun yanı sıra, “Yaz İndirimleri” veya “Fırsatlar” gibi seçenekleri seçerek, ihtiyaçlarınıza uygun hazır şablonlarımızdan birini de kolayca kullanabilirsiniz.
2.) Şablon Adı
Bu alanda, oluşturduğunuz şablonunuza dilediğiniz ismi vererek işleminize devam edebilirsiniz. Şablonunuza anlamlı ve kolay hatırlanabilir bir isim vererek, ilerleyen süreçte hızlıca bulabilir ve düzenlemeler yapabilirsiniz.
3.) Konu
Bu alanda, şablonunuzun içeriğini açıklayan, başlıkla ilgili daha fazla bilgi verebileceğiniz kısa bir açıklama yazabilirsiniz. Konu alanı, şablonunuzu daha anlaşılır kılmak ve ileride kolayca tanıyabilmek için faydalı olacaktır.
4.) Kategori
Bu alanda, şablonunuzun hangi kategoriye ait olduğunu seçebilirsiniz. Örneğin, “Pazarlama” kategorisinde bir şablon oluşturmak istiyorsanız, bu seçeneği tercih edebilirsiniz. Ayrıca, “Operasyonel” seçeneğiyle operasyonel şablonlarınızı oluşturabilir ya da “Özel” kategorisini seçerek, tamamen özgün bir kategori altında şablonunuzu oluşturabilirsiniz. Kategori seçimi, şablonlarınızı daha düzenli ve kolay erişilebilir hale getirecektir.
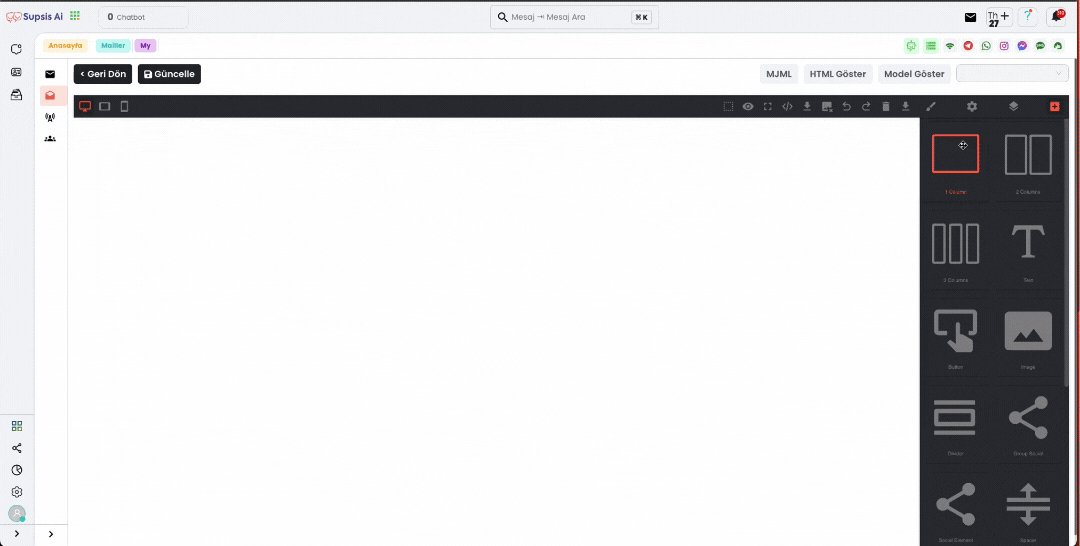
Özel Şablon Oluşturma


Özel Şablon Oluşturma Öğeleri:
- 1 Column
- 2 Column
- 3 Column
- Text
- Button
- Image
- Divider
- Group Social
- Social Elements
- Spacer
- Navbar
- Navbar Link
- Hero
- Wrapper
- Raw
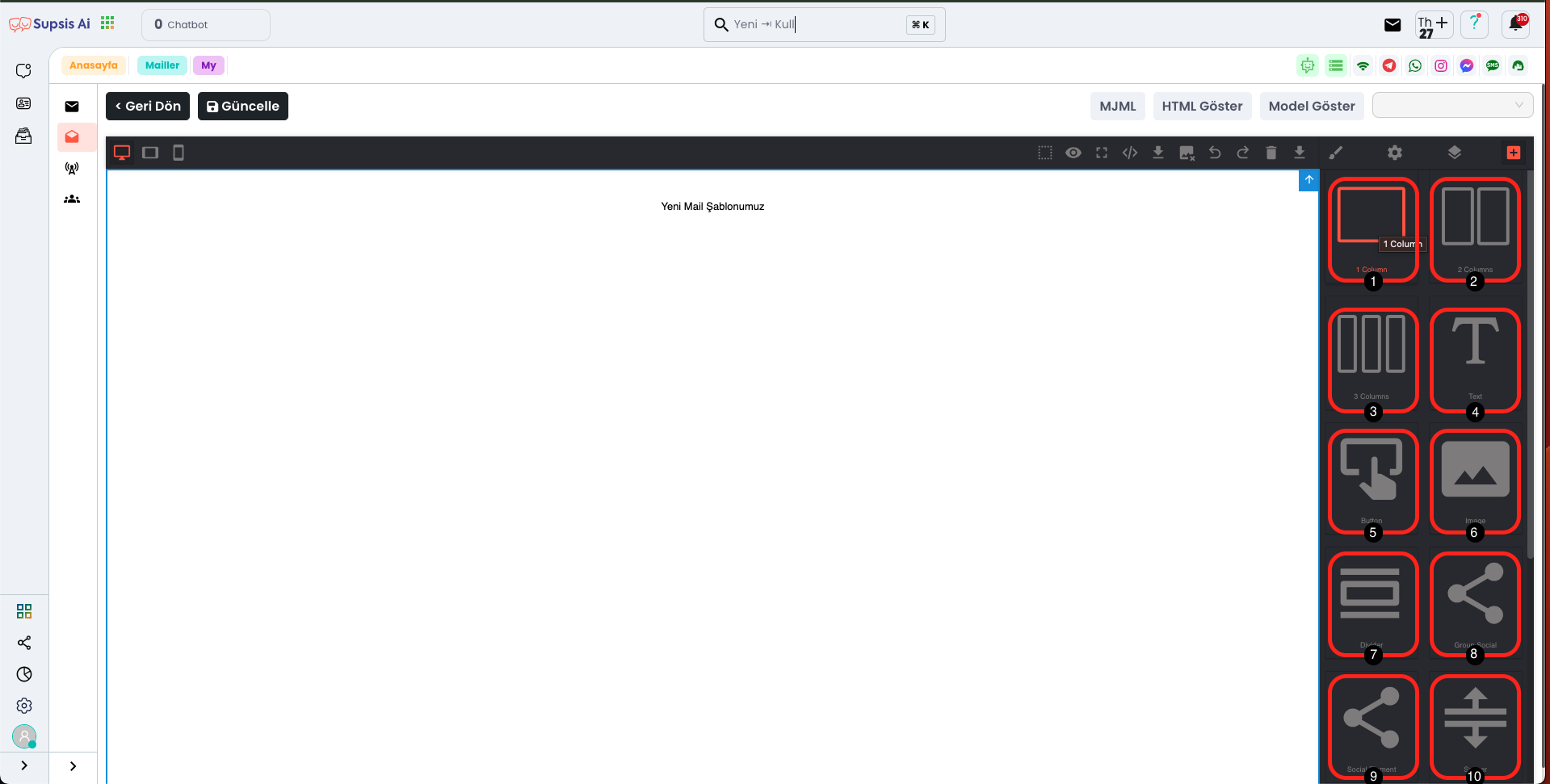
1.) 1 Column
Bu özellik, tek bir kolon ekleyerek tüm içerikleri ve öğeleri tek parça halinde düzenlemenize olanak tanır. Yani, metin, görseller veya diğer öğeleri bu kolon içine yerleştirerek, sade ve düzenli bir yapı oluşturabilirsiniz. Bu sayede şablonunuzda daha derli toplu ve estetik bir görünüm elde edebilirsiniz.
2.) 2 Column
Bu özellik, sayfayı ikiye böler ve her iki kolonda metin, görsel veya diğer öğeleri yerleştirmenize olanak tanır. Böylece şablonunuzda içerik daha dengeli bir şekilde sunulur ve görsel olarak daha düzenli bir görünüm elde edebilirsiniz. Her iki kolon da farklı içerikler için kullanılabilir, böylece sayfanızı daha etkili bir şekilde organize edebilirsiniz.
3.) 3 Column
Bu özellik, sayfayı üçe böler ve her üç kolon içinde metin, görsel veya diğer öğeleri yerleştirmenize olanak tanır. Böylece, şablonunuzda içeriği üç farklı alanda düzenleyebilir ve sayfanızı daha verimli bir şekilde kullanabilirsiniz. Üç kolon, bilgiyi daha dengeli ve görsel olarak daha ilgi çekici bir şekilde sunmanıza yardımcı olur.
4.) Text
"Text" özelliği, sayfanıza yazı eklemenizi sağlar. Bu özellik sayesinde, metin içeriğini kolayca düzenleyebilir ve şablonunuza dahil edebilirsiniz. Yazı eklemek, sayfanızın içeriğini zenginleştirir ve ziyaretçilerinize bilgi sunma şeklinizi geliştirir.
5.) Button
Bu özellik, mail şablonunuza tıklanabilir bir buton eklemenizi sağlar. Bu buton sayesinde, alıcılarınızı istediğiniz bir sayfaya yönlendirebilir veya belirli bir eylemi gerçekleştirmelerini teşvik edebilirsiniz. Butonun metnini ve hedef bağlantısını kolayca özelleştirerek şablonunuzu daha interaktif ve etkili hale getirebilirsiniz.
6.) Image
Bu özellik, mail şablonunuza bir resim eklemenizi sağlar. Resim alanını kullanarak, görsellerle şablonunuzu daha çekici hale getirebilir ve mesajınızı görsel olarak destekleyebilirsiniz. Görselin boyutunu ve yerleşimini kolayca ayarlayarak, şablonunuzu daha profesyonel ve dikkat çekici bir şekilde tasarlayabilirsiniz.
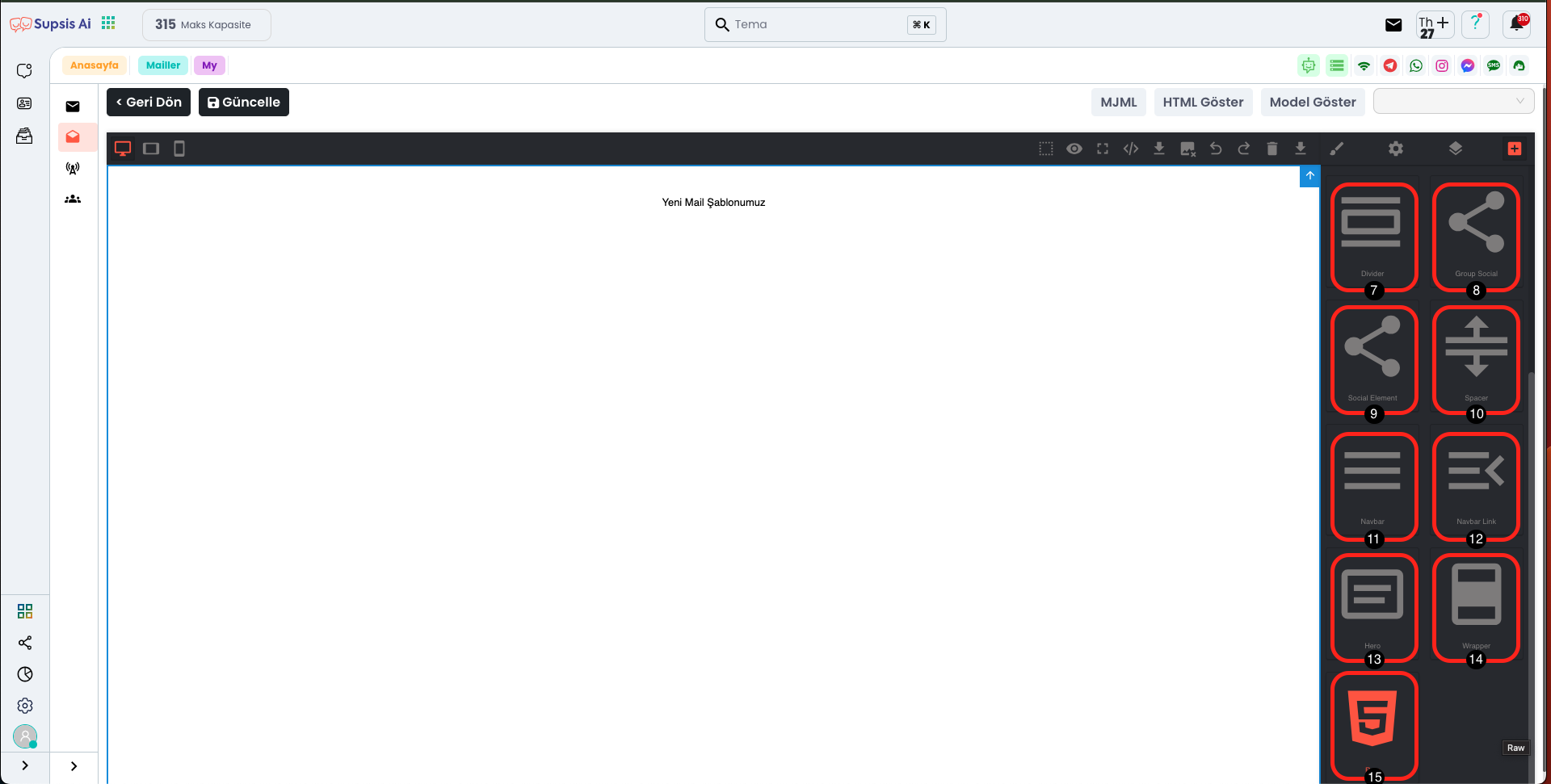
7.) Divider
Bu özellik, mail şablonunuza bir "Divider" (ayırıcı çizgi) eklemenizi sağlar. Divider, içerik bölümlerini görsel olarak ayırarak şablonunuzu daha düzenli ve okunabilir hale getirir. Farklı renkler ve kalınlıklar kullanarak şablonunuzda görsel bir denge oluşturabilir, içeriği daha etkili bir şekilde organize edebilirsiniz.
8.) Group Social
Bu özellik, sosyal medya hesaplarınızı grup halinde, tıklanabilir ikonlar olarak göstermenizi sağlar. "Group Social" alanı sayesinde, kullanıcılarınız kolayca sosyal medya hesaplarınıza erişebilir. İkonları düzenleyerek, tüm sosyal medya platformlarınızı şablonunuza entegre edebilir ve ziyaretçilerinizin hızlıca ulaşmalarını sağlayabilirsiniz.
9.) Social Element
Bu özellik, sosyal medya hesaplarınızı grup halinde değil, tek bir ikon olarak eklemenizi sağlar. "Social Element", yalnızca bir sosyal medya platformuna ait tek bir tıklanabilir ikon ekler. Eğer daha fazla sosyal medya ikonu eklemek isterseniz, her seferinde ayrı bir ikon ekleyebilir ve her birinin bağlantısını istediğiniz şekilde özelleştirebilirsiniz. Bu, şablonunuzu daha esnek ve düzenli hale getirmenize olanak tanır.
10.) Speacer
Bu özellik, "Spacer" alanı, iki öğe veya alan arasında boşluk bırakmanızı sağlar. Spacer, şablonunuzda öğeler arasındaki düzeni iyileştirir ve görsel denge oluşturur. Bu sayede, içerikler arasında istenilen mesafeyi ayarlayarak, şablonunuzun daha düzenli ve okunabilir olmasını sağlayabilirsiniz.
11.) Navbar
Bu özellik, "Navbar" (navigasyon çubuğu), sayfanızda kullanıcıların kolayca gezinmesini sağlayan bir menü eklemenizi sağlar. Navbar, şablonunuzda ana sayfa, hakkında, hizmetler gibi farklı sayfalara hızlı erişim imkanı sunar. Bu çubuğu özelleştirerek, menü öğelerinizi belirleyebilir ve şablonunuza şık bir gezinme düzeni kazandırabilirsiniz.
12.) Navbar Link
Bu özellik, "Navbar Link", navbar içinde bulunan her bir bağlantıyı temsil eder. Navbar'da tek bir öğe olarak yer alır ve kullanıcılara farklı sayfalara yönlendiren tıklanabilir bir bağlantı sağlar. "Navbar Link" öğesini özelleştirerek, farklı sayfalara veya içeriklere yönlendiren bağlantılar ekleyebilir ve navbar'ınızda düzenli bir gezinme deneyimi oluşturabilirsiniz.
13.) Hero
Bu özellik, "Hero", şablonunuzda yer alan bir hazır bölüm (section) şablonudur. Genellikle dikkat çekici başlıklar, açıklamalar ve görsellerle tasarlanmış bu alan, ziyaretçilerin ilgisini çekmek için kullanılır. Hero bölümü, şablonunuza görsel bir etki eklemenizi sağlar ve içeriklerinizi etkili bir şekilde sunmanıza yardımcı olur. Bu bölümü ihtiyacınıza göre özelleştirerek, sayfanızda güçlü bir giriş noktası oluşturabilirsiniz.
14.) Wrapper
Bu özellik, "Wrapper", şablonunuzdaki içerikleri bir arada tutan bir kapsayıcı alan sağlar. Wrapper, tüm öğeleri düzenli bir şekilde gruplamak için kullanılır ve içeriğinizin hizalanmasını, boyutunu ve düzenini kontrol etmenizi sağlar. Bu sayede, şablonunuzun her bir öğesini daha düzenli ve uyumlu bir şekilde sergileyebilirsiniz. Wrapper'ı kullanarak, sayfanızın genel yapısını daha profesyonel ve organize hale getirebilirsiniz.
15.) Raw
Bu özellik, "Raw", şablonunuza ham HTML kodu eklemenizi sağlar. Raw alanı, şablonun içinde özel kodlar kullanarak daha özelleştirilmiş içerikler oluşturmanıza olanak tanır. Bu sayede, varsayılan şablon öğelerinin dışında, ihtiyaçlarınıza uygun HTML, CSS veya JavaScript kodlarını doğrudan ekleyebilir ve şablonunuzun fonksiyonelliğini artırabilirsiniz.

Bu alanda, öğeleri sürükle ve bırak yöntemiyle kolayca ekleyebilirsiniz. İhtiyacınız olan bileşenleri, şablonunuza sürükleyerek istediğiniz konumda yerleştirebilir ve hızlıca özelleştirebilirsiniz. Bu yöntem, kullanıcı dostu bir deneyim sunarak tasarım sürecini hızlandırır.