Website Integration
To integrate Supsis into your website, you can access the Integration Code we need in the Quick Setup panel that appears during the first login, on the last step of the setup process. However, if you missed this part or need the code again:
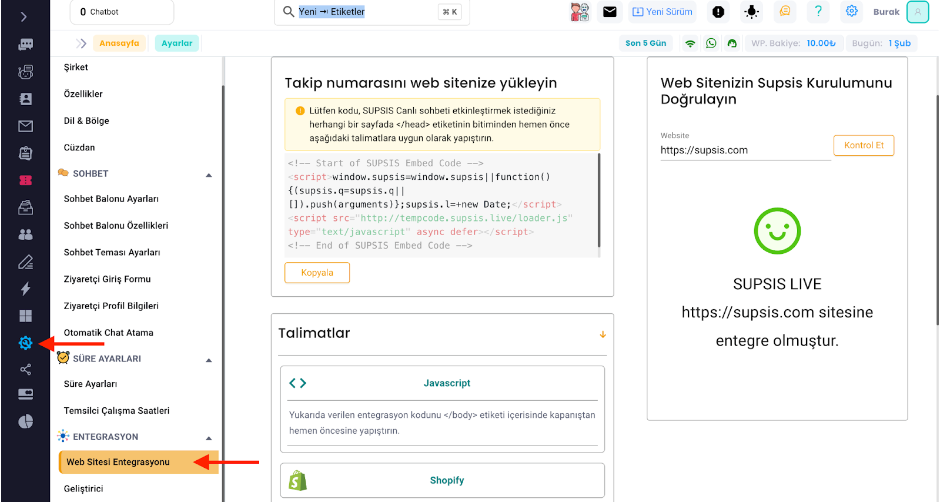
- Within Supsis, navigate to the "Settings" tab via the left-hand Router Menu, and then go to the "Website Integration" section, where you can both retrieve your code again and find instructions related to the integration.

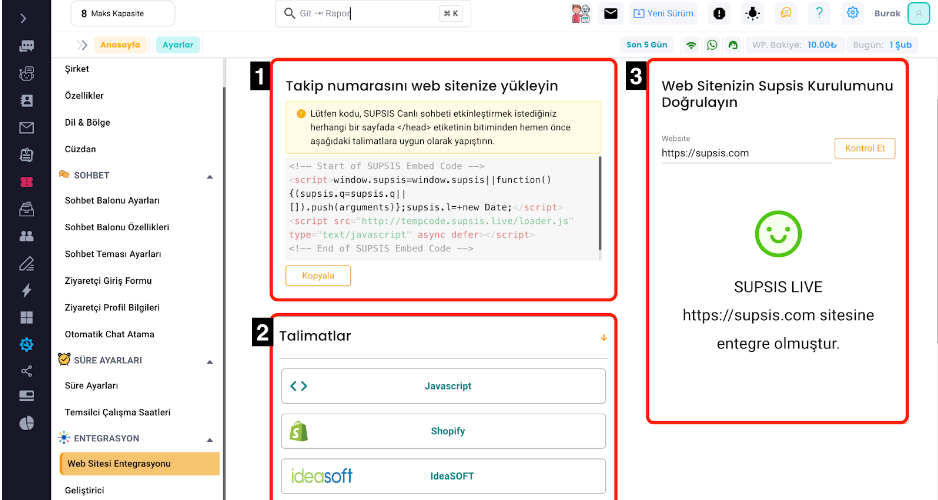
- When entering this area, you will encounter 3 different sections with different functions, which are explained below with corresponding numbers on the image:

-
In this section, you can see the code that needs to be added to our website, and you can copy it using the button.
-
This section contains instructional guidance on how to use the copied code according to the platform.
-
Here, there is a tool to confirm that the integration has been successfully completed by entering your site URL and clicking the "Check" button. Below, you will find a visual and textual result.
Shopify:
- Log in to your Shopify admin panel
- Go to Online Store > Themes > Actions, then under the dropdown menu, go to Current Theme > Edit code > theme.liquid
- Place the provided integration code just above the