Creating a Demo Account
If you don't want to miss out on visitors to your website but also don't want to pay without experiencing the service, we have some good news for you. You can try out the Supsis Live Support and ChatBot System for free and then choose from the packages that suit you.
Let's create a Free Trial Account together for Supsis, which builds trust between your customers and you.
The first thing we need to do is go to https://supsis.com/.

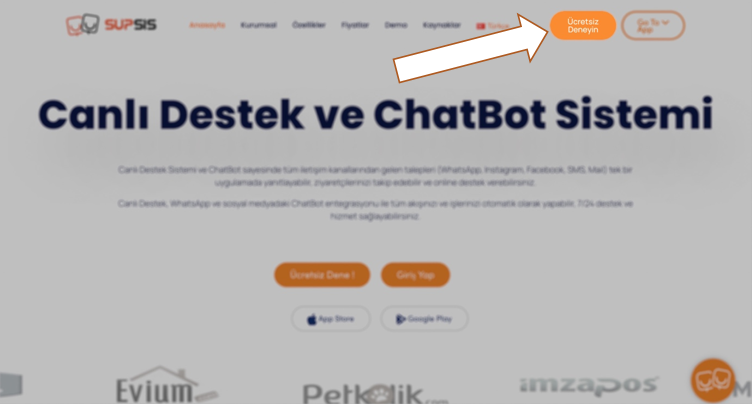
Then, on the top right of the screen that greets you, you will see the "Try for Free" button. Let's click on this button.
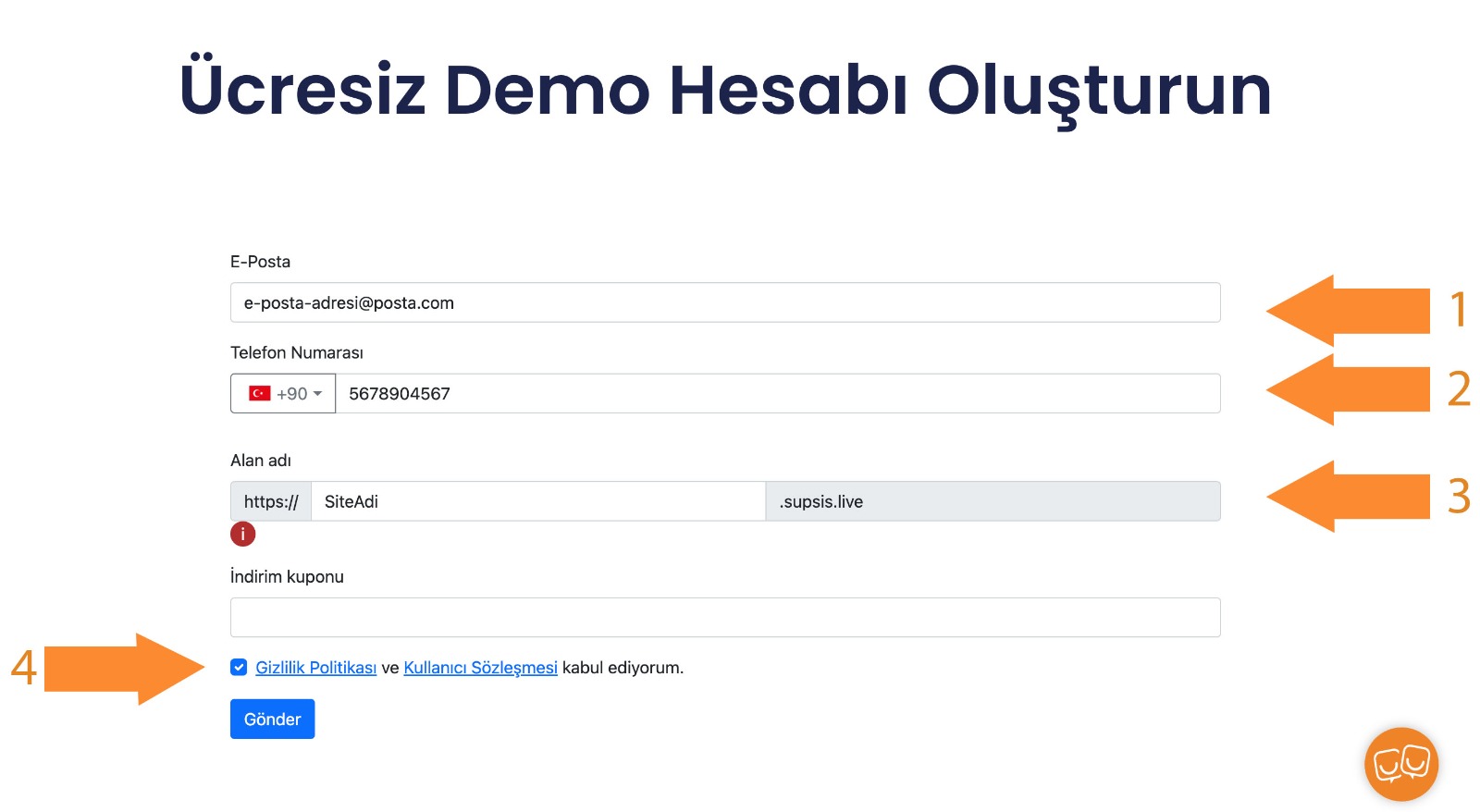
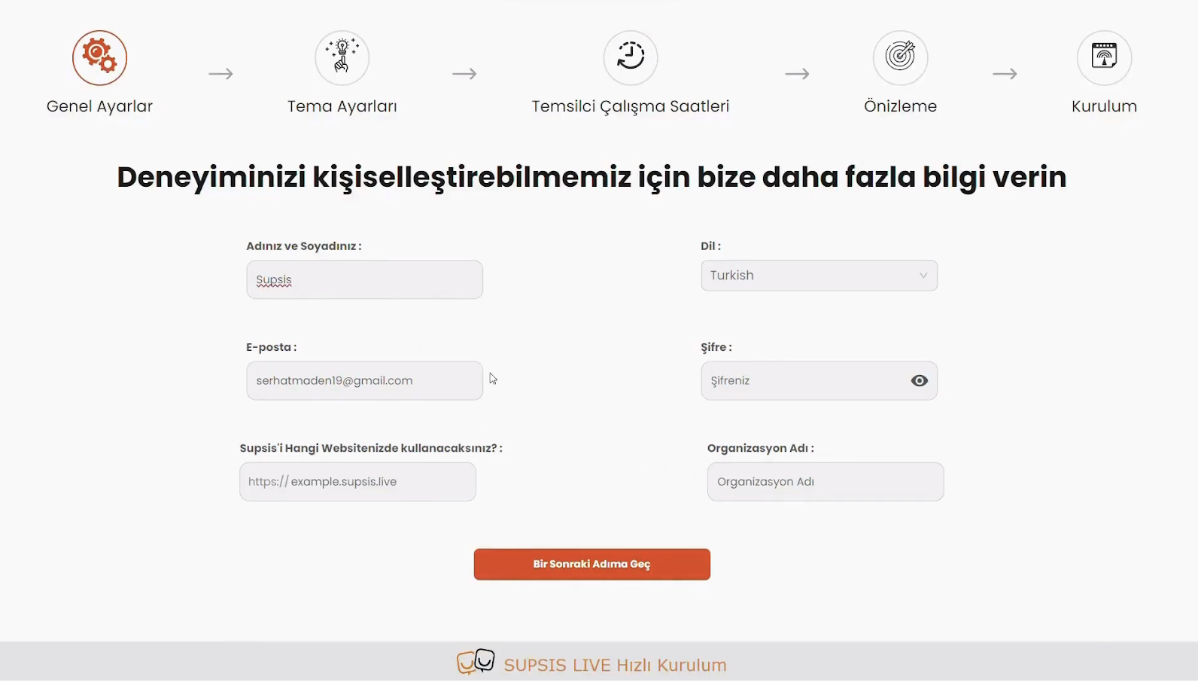
When we click on the button, a form will appear asking for basic information. Let's fill out this information together.

We'll fill in our email address, active phone number, and the name of our website in the fields provided in the form.
However, when entering the name of our site in the field labeled "Domain Name," we need to write the name of our site in a simple way without any additions like "www." or ".com." For example; if the name of your site is "www.site.com," you should only write "site" here.
In the empty field at the bottom, you can enter your discount coupon if you have one.
Now that we've filled in all the information, let's click the "Send" button to proceed to the next step.
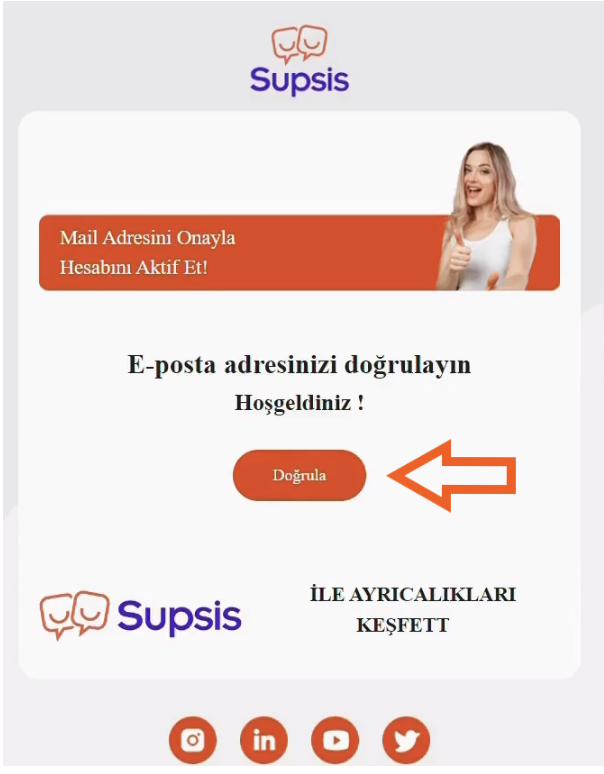
Once we click the button, our work on this page will be done, and we will receive a welcome email to the email address provided in the form.

Clicking the "Verify" button indicated by the arrow will open a new tab in our browser, and our Free Trial Account will be created.
Panel Settings and Integration Processes
We'll wait for about 1-2 minutes for our panel to be created.

At this stage, we fill in the required information appropriately and continue.

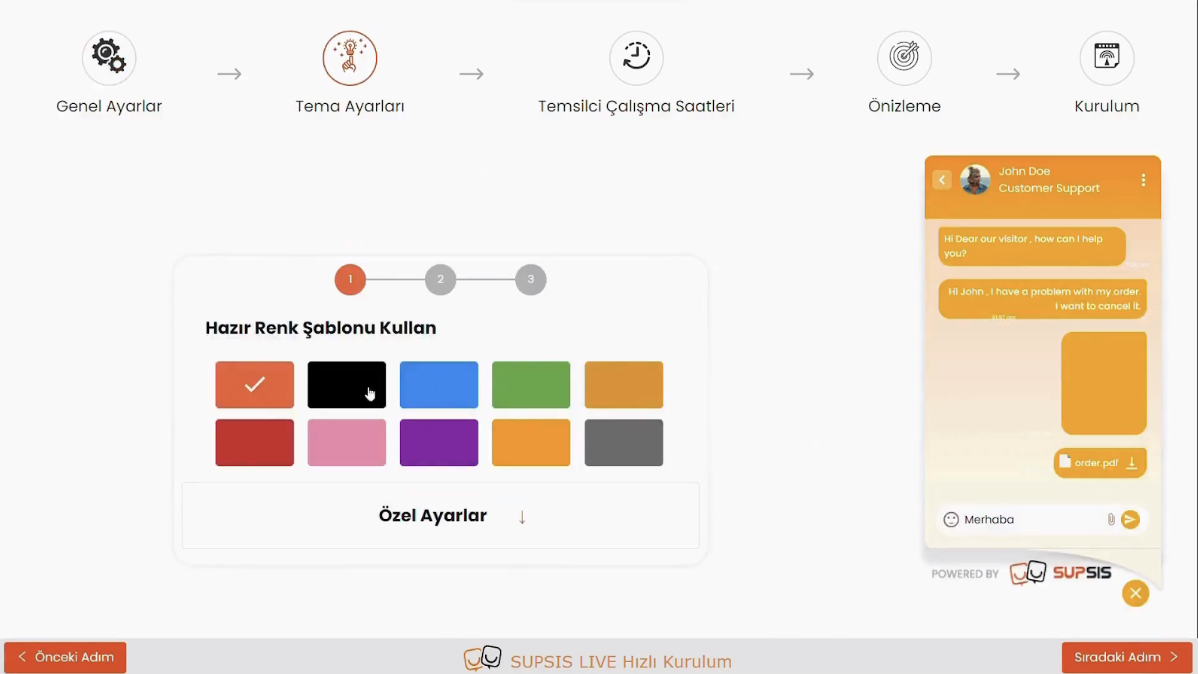
The next screen is called "Theme Settings." Here, we make our preferences for the speech bubble and chat frame that we want to integrate into our site. We can change these settings later on the panel.

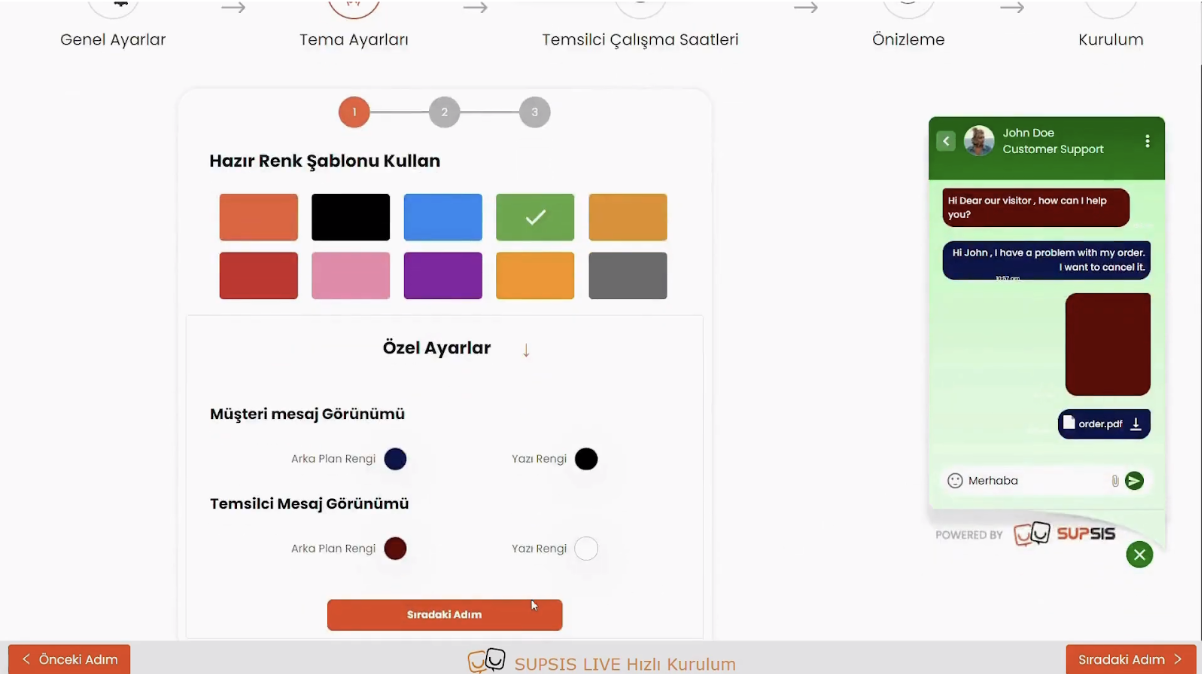
We can change the color, shape, and theme of the Chat Bubble that our visitors will see, as well as our chat frame, to reflect our brand in the best possible colors. Additionally, if we want a more special color, we can click on the " Custom Selection" area below and choose from the color palette, allowing us to have a more personalized bubble. After finishing these customizations, we can click the "Next Step" button at the bottom right again.


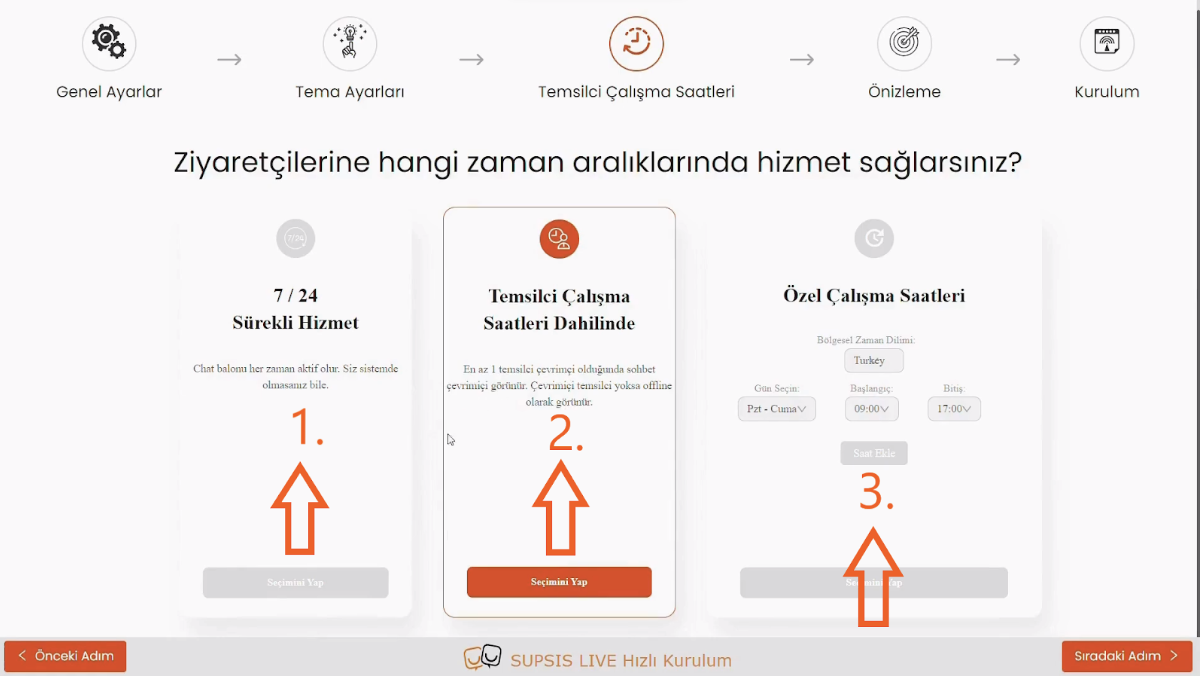
Next, we need to decide when the chat will be online. The purpose here is; if visitors come outside of certain hours, they should know that we cannot respond at that moment and should not feel insecure about us not responding. For this, we need to select the hours we will work from here. Outside of working hours, if a visitor clicks on our chat bubble, they will see a message like "None of our representatives are currently active. Would you like us to contact you via email?", and they will be asked to leave their email address. This way, a visitor who enters our site to get information will not leave without communicating.
-
1- This option ensures that the chat is always online and the Offline Message never appears.
-
2- This option is similar to the first option, but there is no specific hour. However, at least one of your representatives must be "Online" to appear online. If all your representatives are "Offline," then the Offline Message will be active.
-
3- In our last option, we can select specific days and hours. In this way, the Offline Message will be active outside of the hours we have determined. After selecting one of these, we need to click the "Next Step" button at the bottom right again.


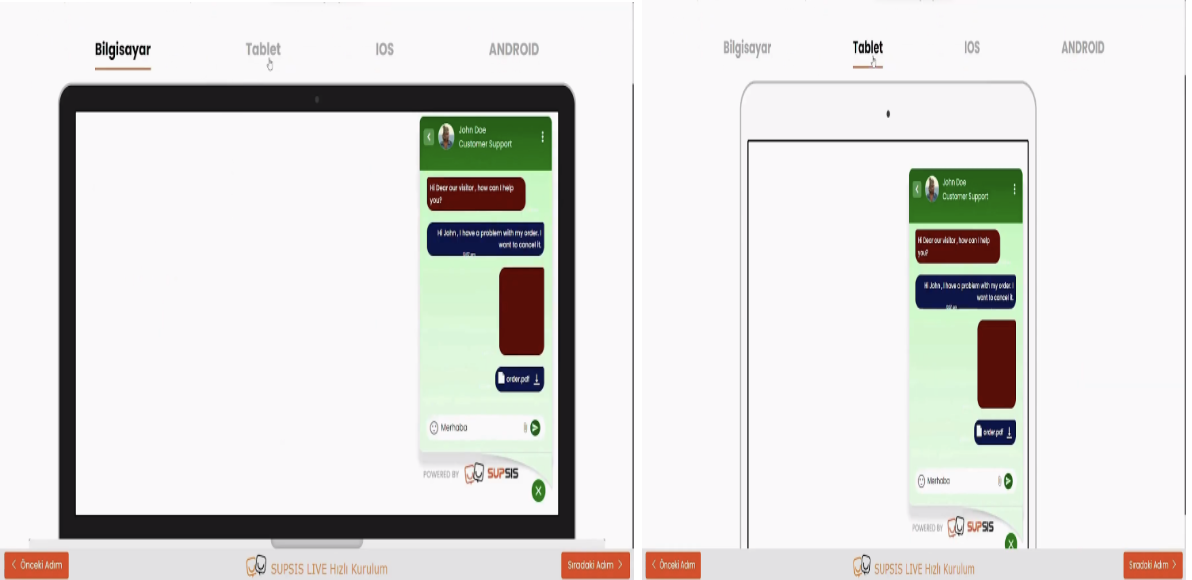
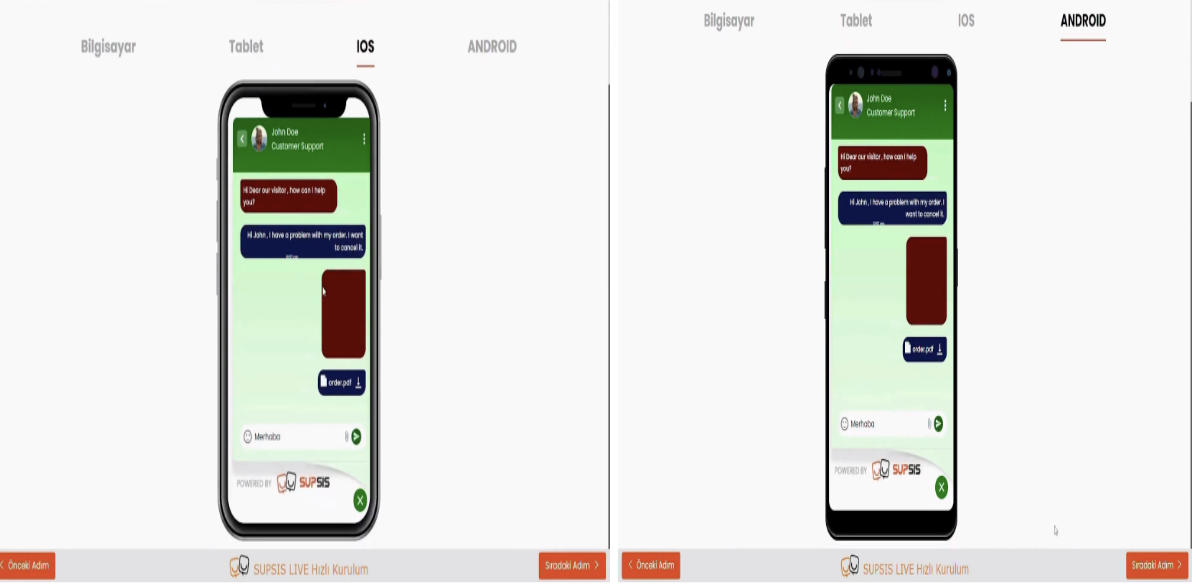
This screen does not make settings but rather shows us an image of the chat we created throughout these steps and allows us to preview what our visitors will see in advance. We can see how our chat will look not only on a computer screen but also on a tablet and IOS or Android phone. If everything is okay in this section, we proceed again by using the button at the bottom right.

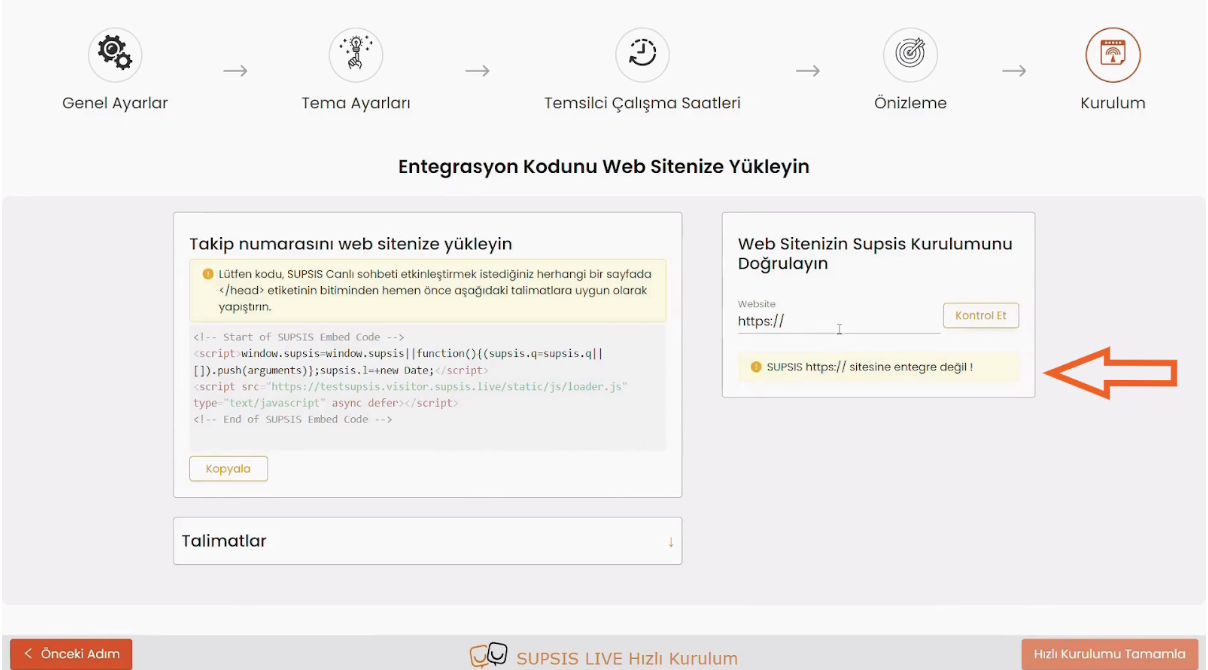
On the last screen, we find information and instructions on how we can integrate our personalized Supsis system into our site. If you contact Supsis regarding this, they will be happy to help you. However, if you want to do it yourself, you can follow the instructions to complete this process. After integrating the system into our site, we can write the address of our site in the area marked with an arrow and find out whether the integration process has been done correctly or not. If the integration process is not done correctly, we will encounter the message "Supsis not integrated!" under the arrow.

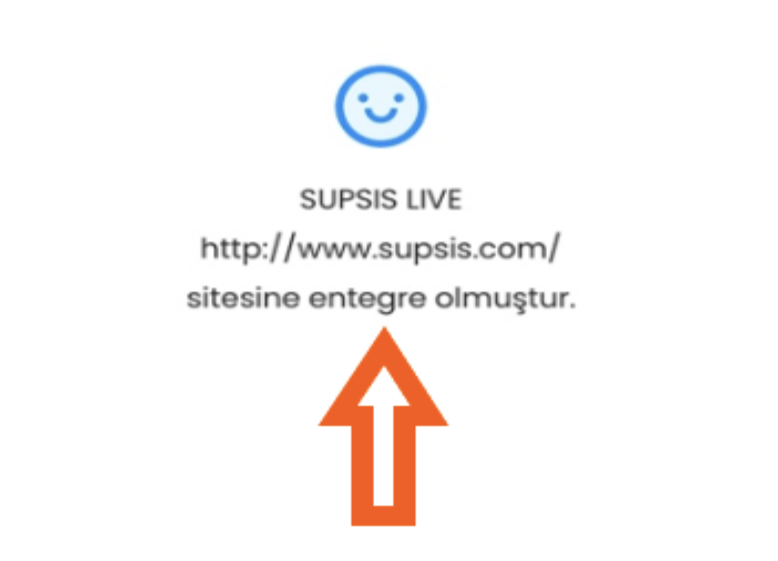
However, if the integration process is successful, we will see the message marked with an arrow in the same area. After that, when we click the "Complete Quick Installation" button at the bottom right, we finish the installation process.

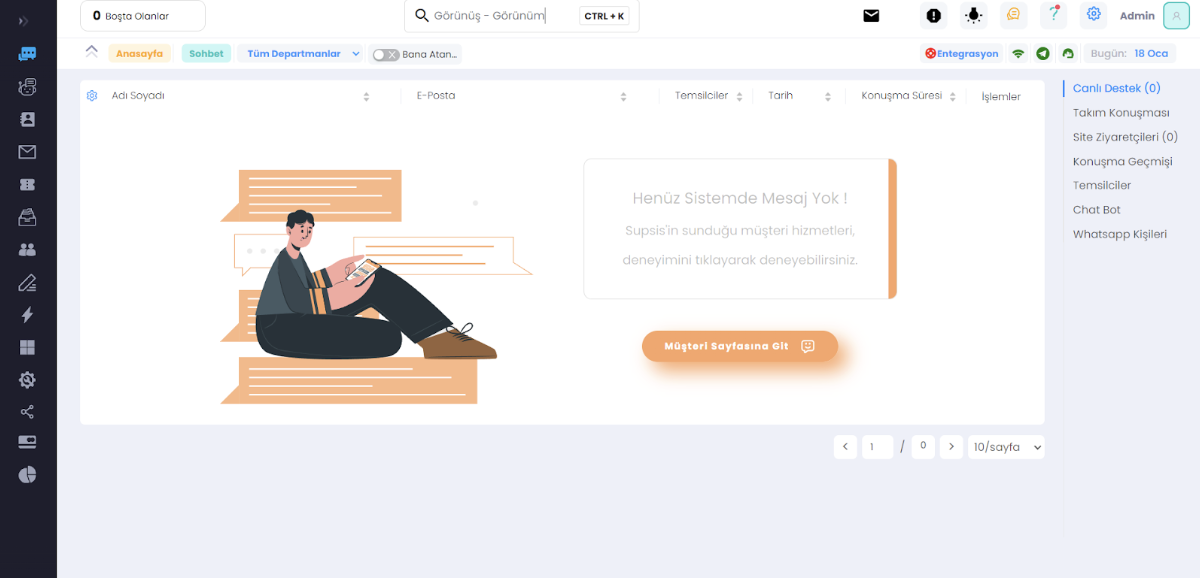
All settings are completed, and this is our admin panel. The system is now up and running, and we can view all activities from here.